最近ジェネレーティブNFTを作ってMintすることに成功しました。
大きな流れとしては…
まず最初にレイヤー画像を用意します。これはイラスト制作のソフトを使用して各自で用意しましょう。
Visual Studio Codeというソフトにhashilips art engineを入れて画像を自動で組み合わせて作成をします。
さらに作成した画像とJsonファイルをPinataにアップロードして、Remixを使ってOpenseaでミントするという流れとなります。
大量に画像を自動で生成
大量に画像を自動で生成するにあたり、まずは必要なソフト・プログラムなどを入手します。
入手してからVisual Studio Codeを使用して大量に画像を自動で生成することができます。
まずは原理について
ジェネレーティブNFTというのはジェネレーティブアートのNFTのことです。
ジェネレーティブアートというのはコンピューターの計算で作られたアートのことを言います。
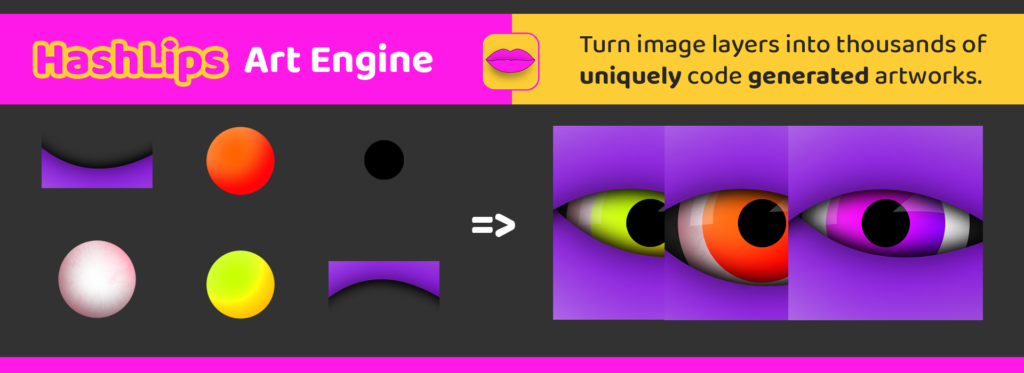
元となる画像を用意して、それらの組み合わせで自動で絵を作り上げていきます。下の画像のように6種類の画像のパーツを組み合わせて複数の画像を制作することができるのです。

例えば、人の顔のジェネレーティブアートを作るとして、目、鼻、口、まゆげのようなパーツを組み合わせて顔を作り上げます。
もし目のパーツは10種類、鼻が10種類、口が10種類、まゆげが10種類を用意した場合には最大で10,000個の異なる画像を作り上げることができます。
単純に計算としては10x10x10x10です。この元となる画像の種類が多いほど被らずにオリジナリティのあるNFTを制作することができます。

画像を用意する
元となる画像は各自で作ったりして用意してください。
注意点としては3点あります。
一つは画像のサイズは全部揃えましょう。画像のサイズが違うと組み合わせた時にしっかりと揃わないからです。
二つ目に画像の背景は透過しておかないといけません。これは重ねた時に、下の画像が表示されないためです。
三つめに画像のファイルはPNGでないといけません。JPGファイルとかだと不要部分は透過していないからです。
必要なソフト・プログラムを入手
必要なソフトとしては「Visual Studio Code」、必要なプログラムとしては「hashilips art engine」、「Node.js」の2つがあります。これらの説明と入手方法について解説します。
hashlips art engineを入手
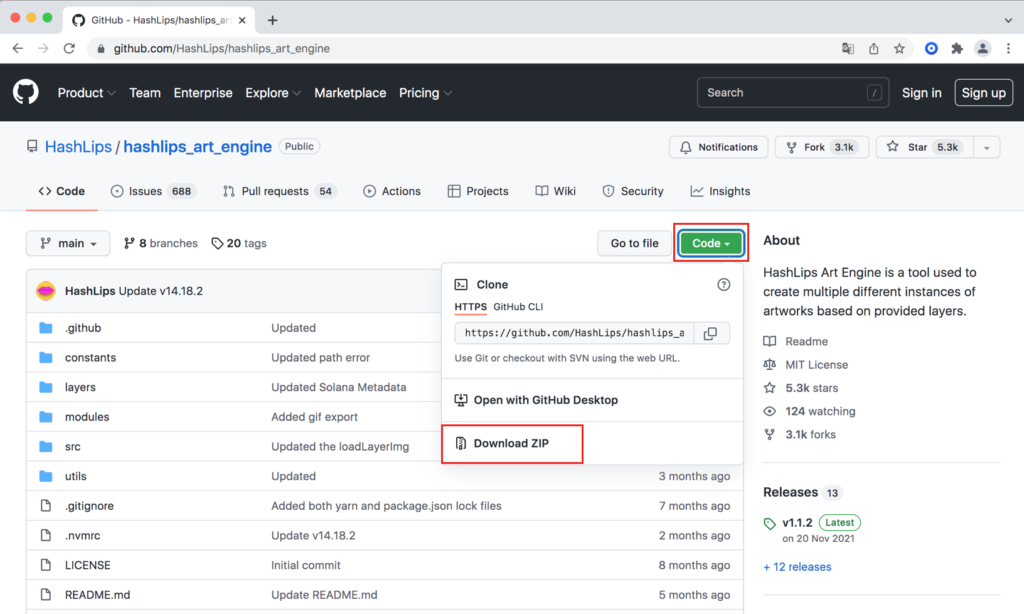
HashLips氏により開発されたプログラムを使用します。github.comから無料で手に入れることができます。
https://github.com/HashLips/hashlips_art_engine
サイトにある「Code」のタブをクリックして開いたところにあるDownload ZIPをクリックすることでダウンロードができます。

このhashilips art engineを使用して複数の画像をランダムに組み合わせて自動で大量の画像を作成します。そしてこのhashilips art engineはただのソースコードであり、これを動かすためのソフトが下記で紹介する「Visual Studio Code」なのです。
なおhashilips art engineのダウンロードしたファイルはzip形式のファイルです。
zipファイルを解凍する方法がわからないという方向けに一応説明すると…私の使用しているmacの場合には「stuffit expander」というソフトをmacにインストールしてあり、ダブルクリックするだけでzipファイルなどの圧縮ファイルを解凍することができます。

10年以上前から使っている定番のソフトなので、ぜひ使ってください。
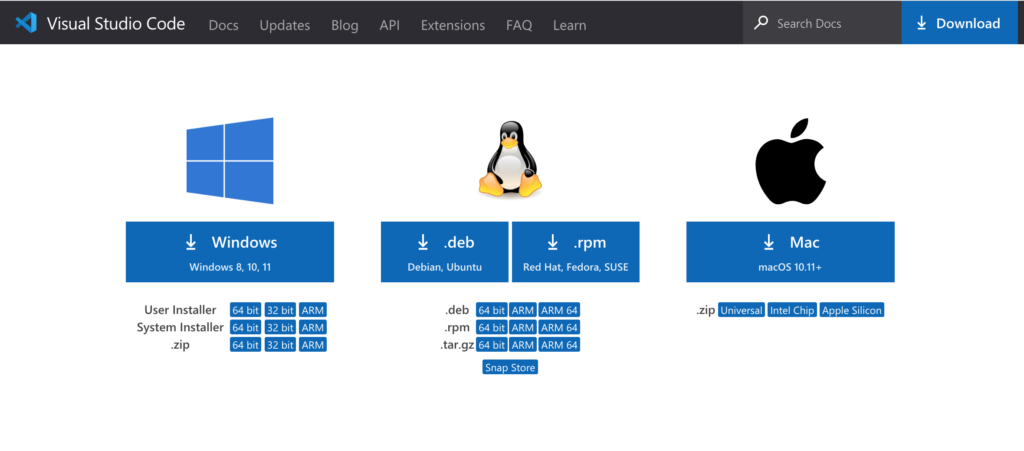
Visual Studio Codeを入手
Visual Studio Code(ヴィジュアルスタジオコード)はこちらのリンクから無料で入手することができます。
https://code.visualstudio.com/download
このVisual Studio Codeというのはhashilips art engineを動かすためのソフトなのです。
わたしの場合にはOSはmacですが、windows(ウインドウズ)やLinux(リナックス)にも対応しています。

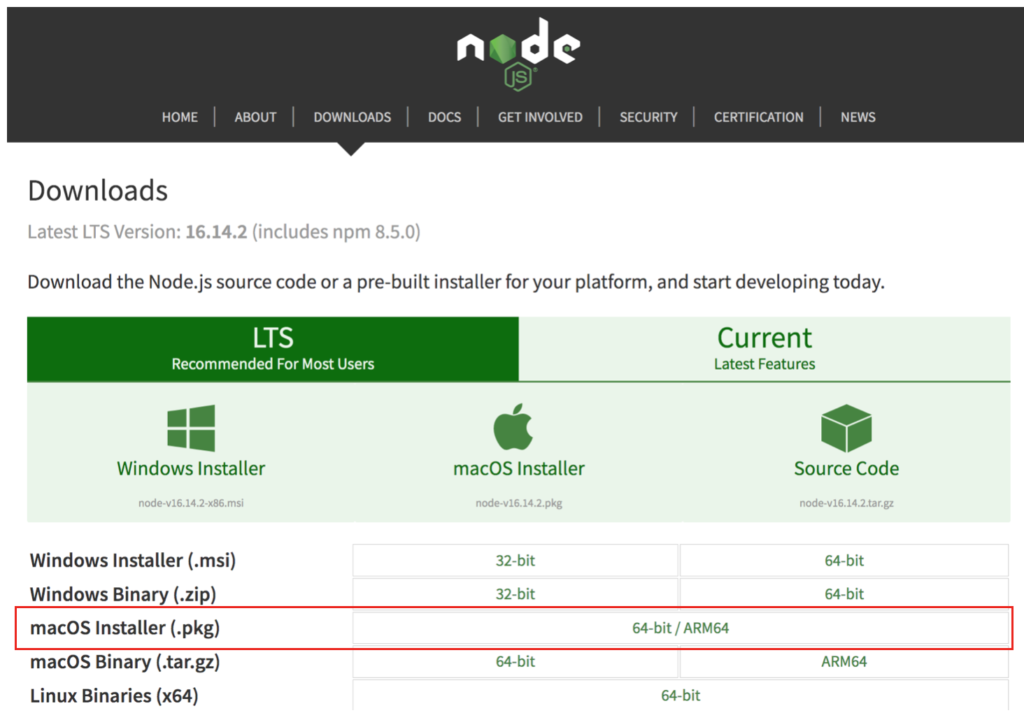
Node.jsのソースコードを入手
つづいてNode.jsのソースコードを入手します。 こちらも無料です。
https://nodejs.org/en/download/

Visual Studio Codeのターミナルでコマンドを入力して操作を行いますが、このNode.jsが入っていないとコマンドが動かないのです。
たしか「command not found」みたいな感じのエラーが表示されます。
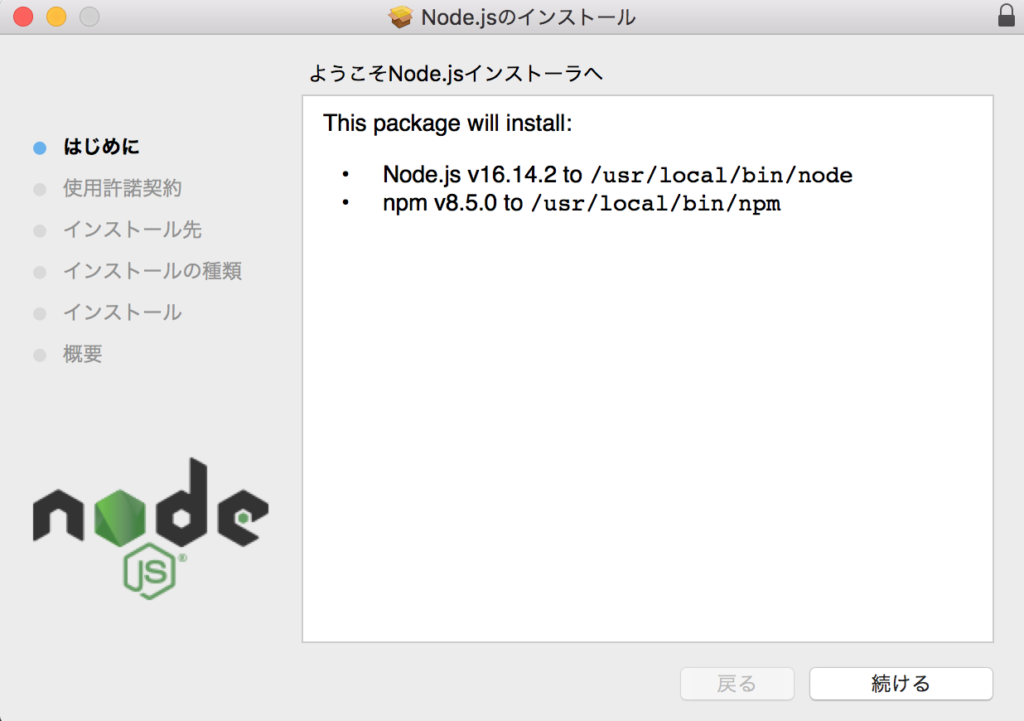
Node.jsのインストール
下記のVisual Studio Codeでhashilips art engineを使用してジェネレーティブNFTを制作する前に、まずはNode.jsをインストールしないと処理が行えません。ほぼ100%の方が入っていないと思いますので、この動作が必要です。
https://nodejs.org/en/download/ にてNode.jsをダウンロードして入手してください。

ダブルクリックすると、このようにインストーラーが起動します。「続ける」をクリックしてインストール先の選択などをしたりして進めていくとインストールが完了します。

たったこれだけです。
Visual Studio Codeの使い方
Visual Studio Codeにhashilips art engineを入れ込んでジェネレーティブNFTを作成するわけですが、使い方について説明していきます。
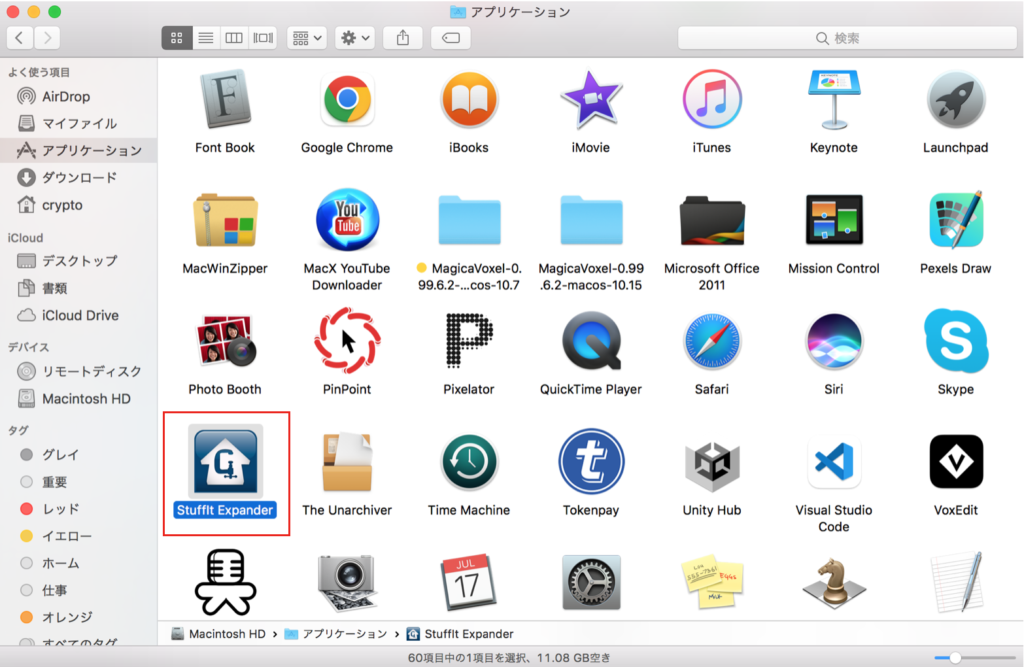
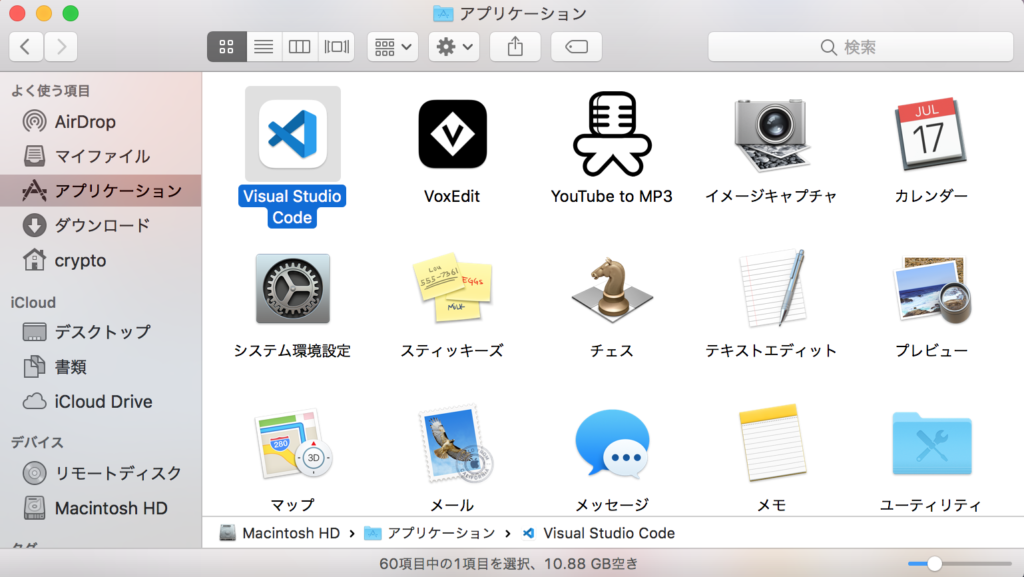
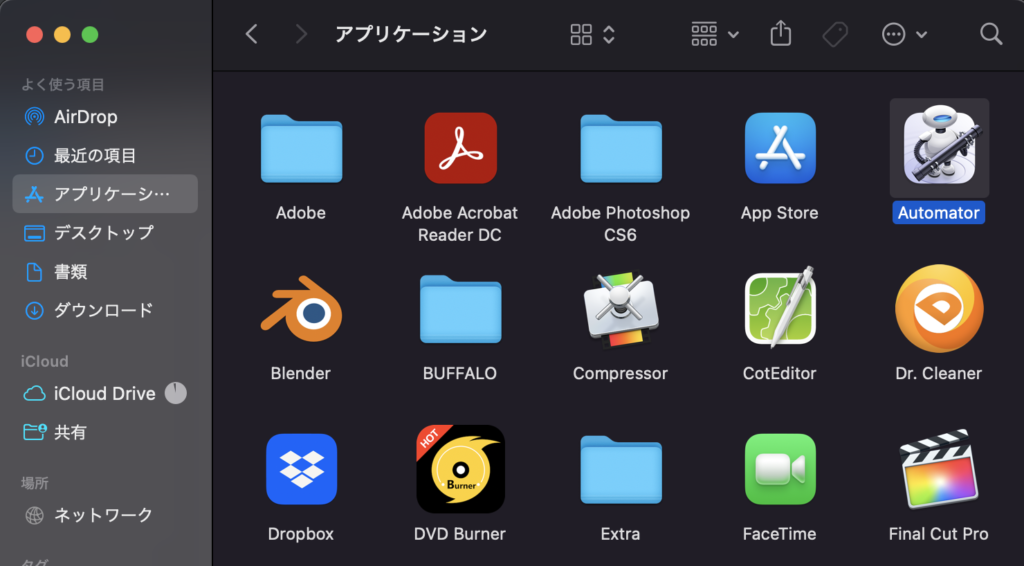
Visual Studio Codeのアプリをアプリケーションへ移動
解凍すると、アプリが出てきます。
これをデスクトップに置いておくと間違って消してしまったりしますので、私の場合アプリケーションのフォルダーへ移動します。

Dockへ移動
デスクトップの下にあるDockに移動するとすぐに起動することができるので便利です。

アプリを起動
アプリは普通にダブルクリックとかすると、起動します。
hashilips art engineをインポート
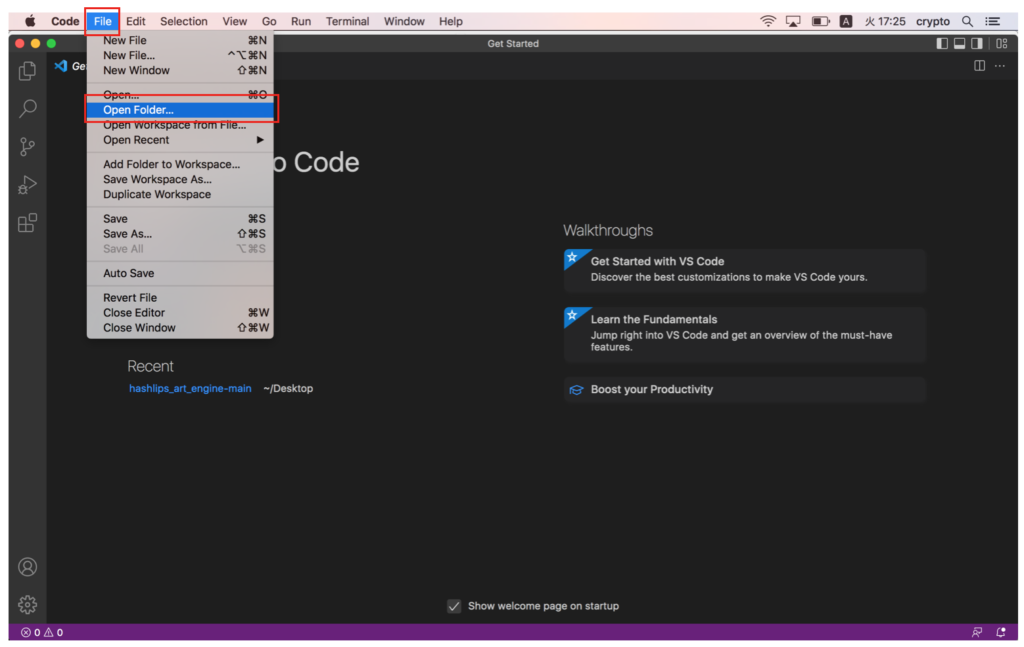
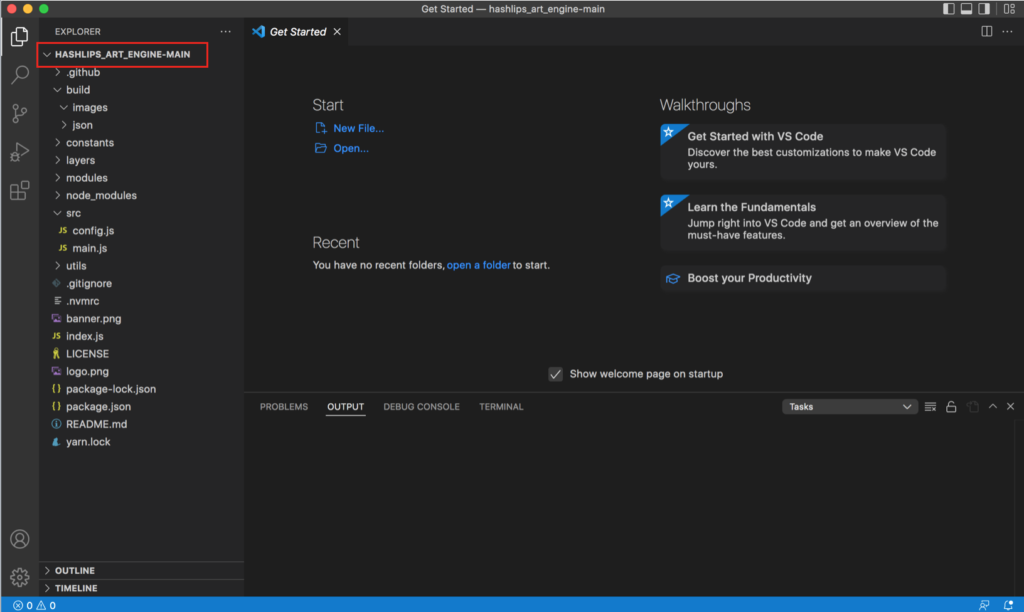
Visual Studio Codeの左上にある「open folder」をクリックして、ダウンロードしたhashilips art engineのフォルダーを指定してください。

こんな感じでhashilips art engineが表示されて使用することができる状態になります。

ターミナルを出す
ターミナルというのはコマンドを打ち込んだりする場所のことです。そこでプログラムの実行をしたりします。
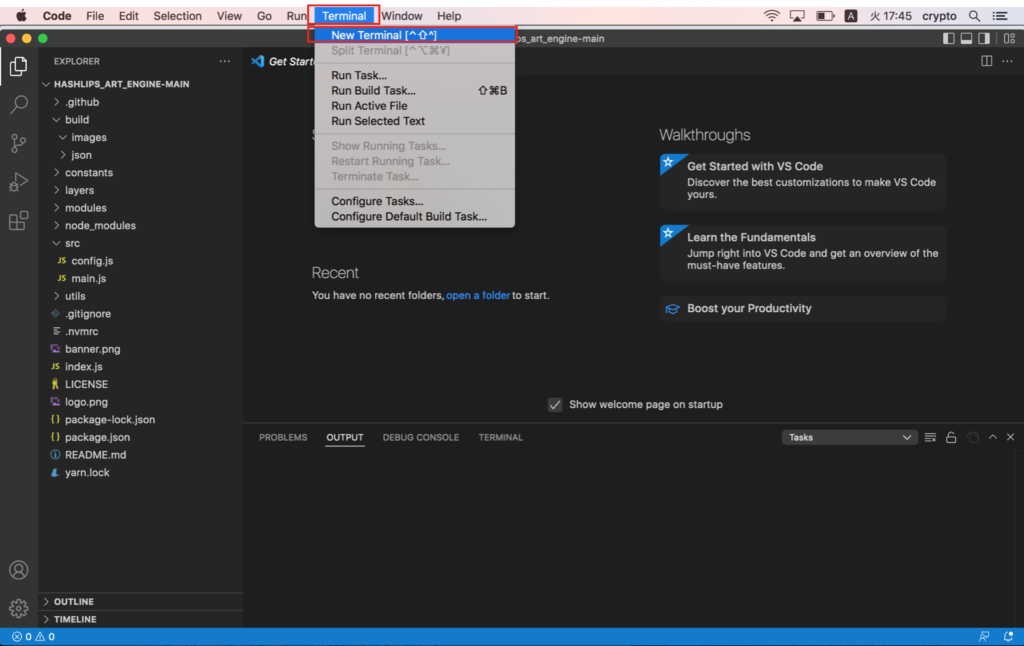
上のメニューにある「Terminal」をクリックして「New Terminal」をクリックしてください。ここをクリックするとターミナルが表示されます。

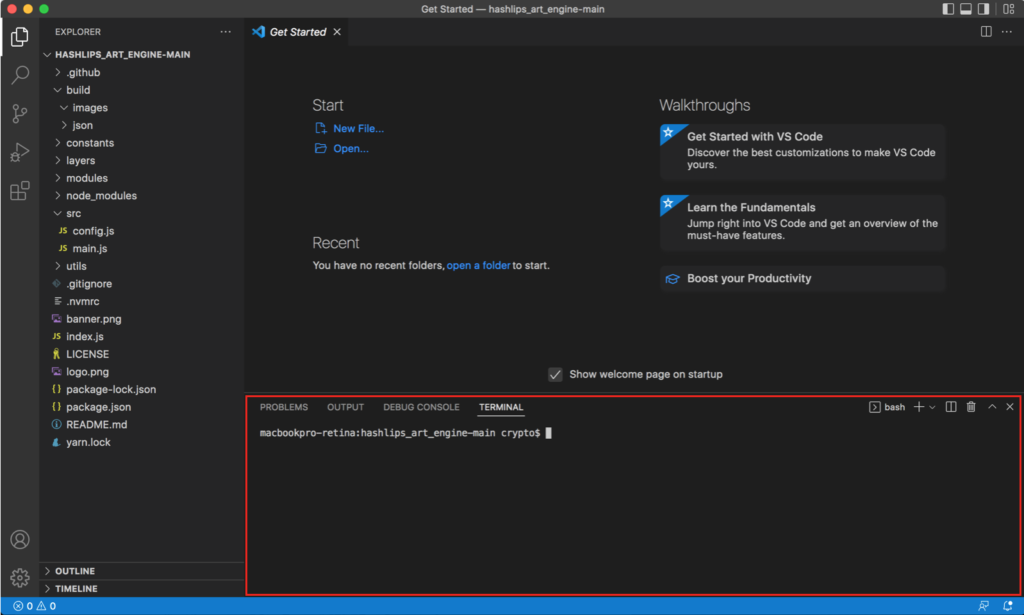
こんな風にターミナルが表示されます。ターミナルでどんなコマンドを入力するのかは下記にて説明します。

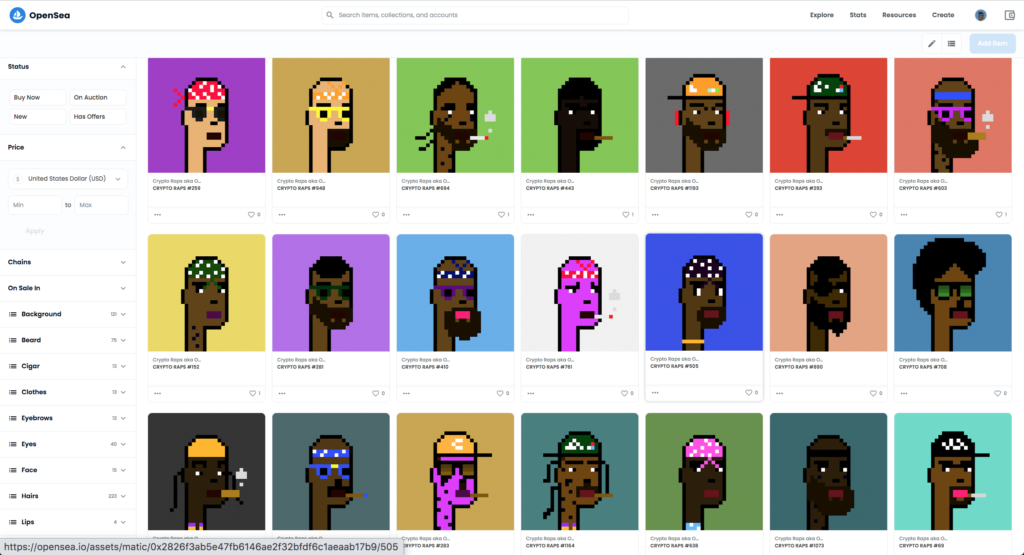
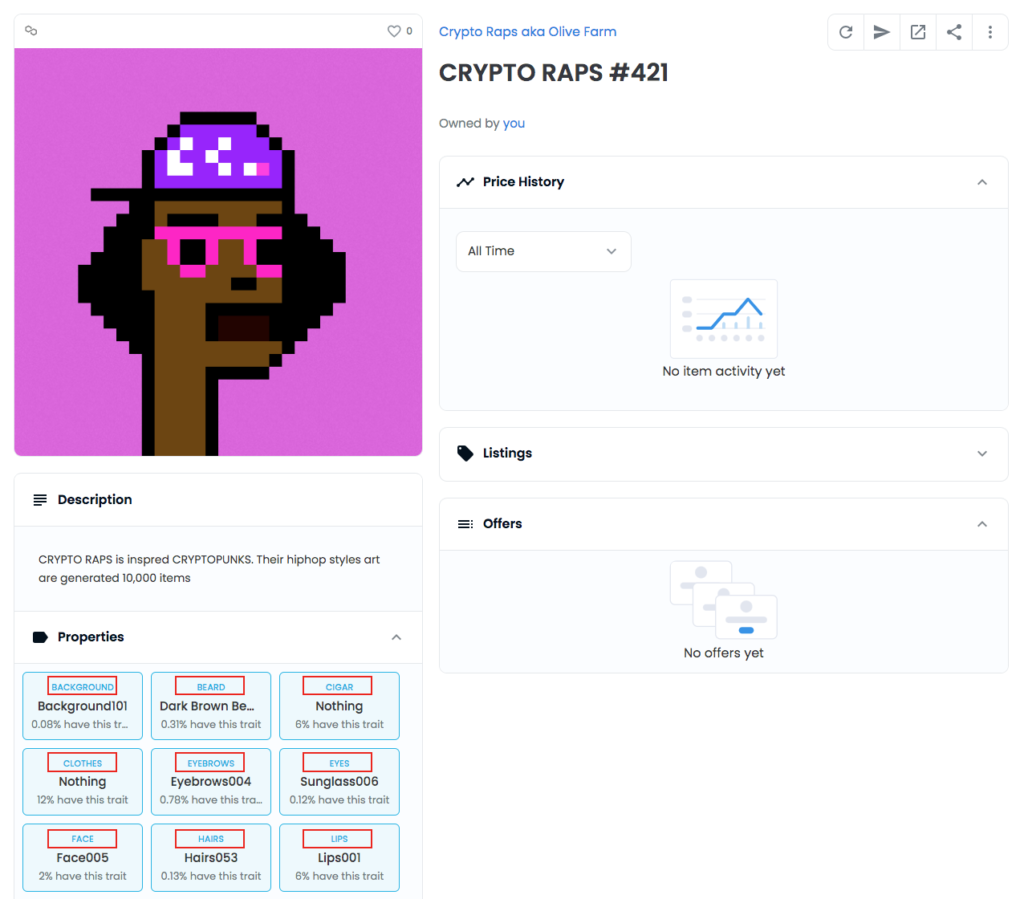
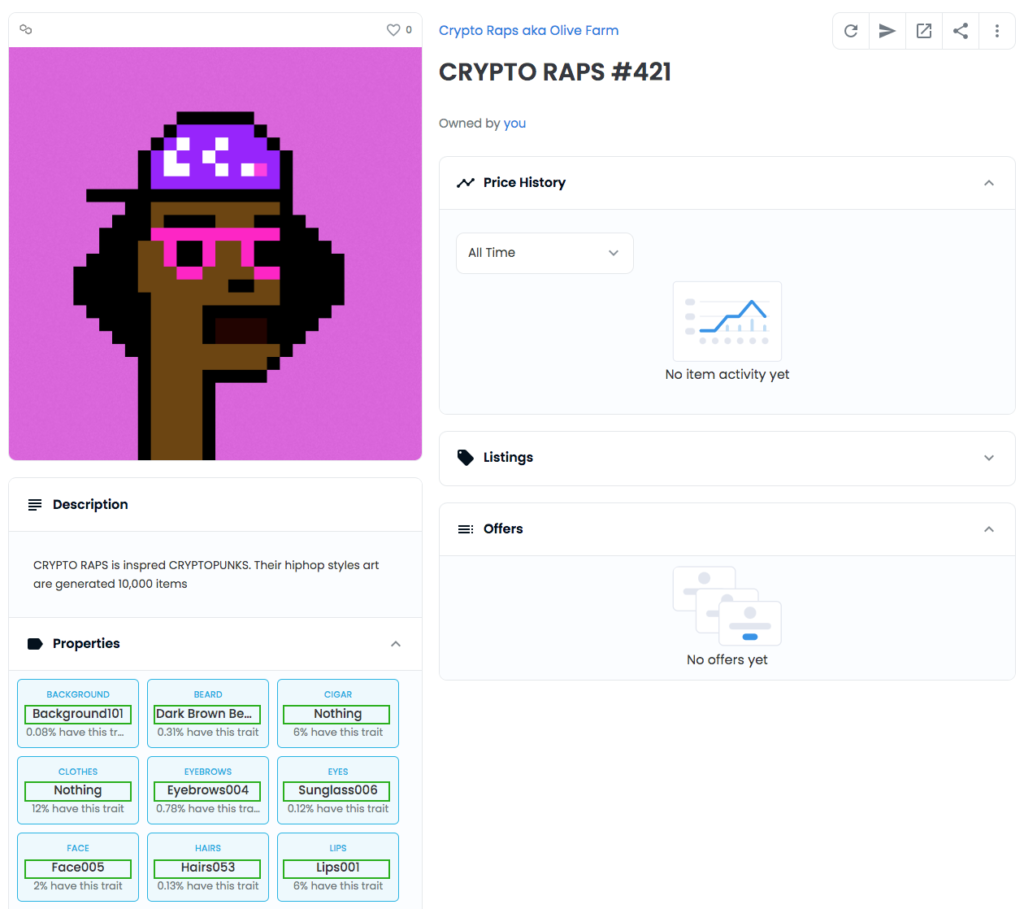
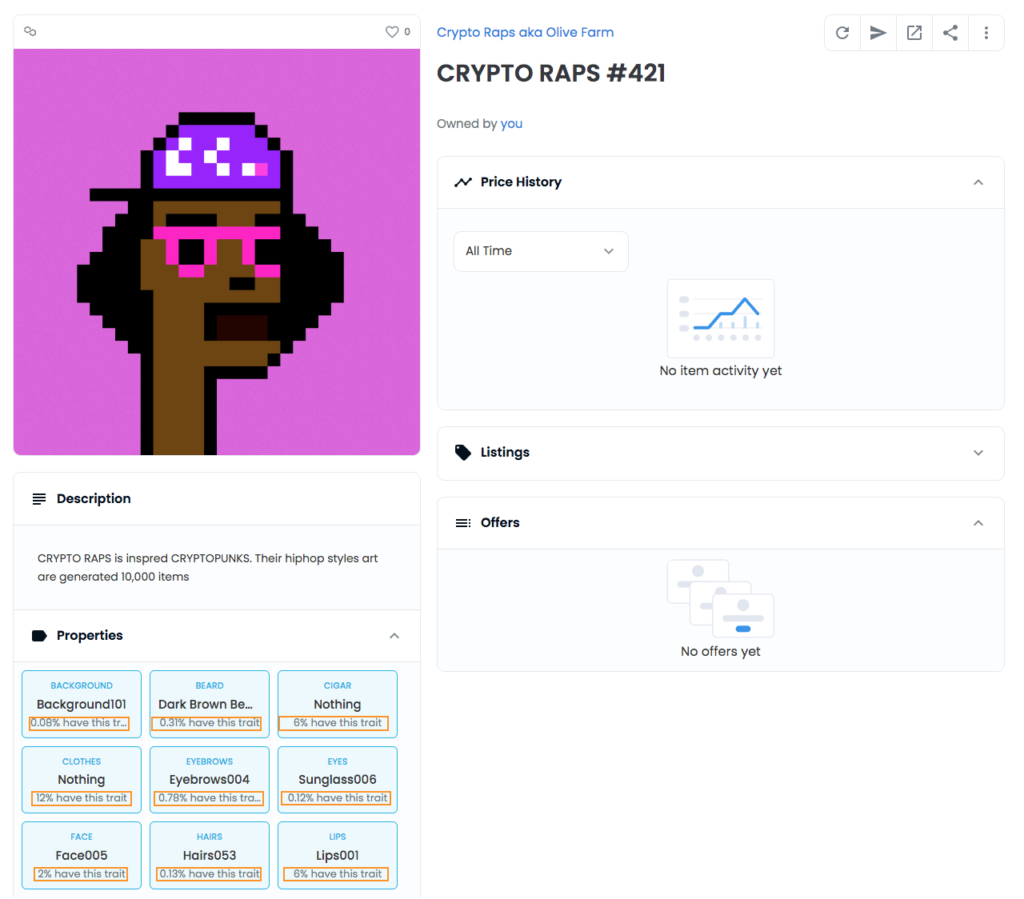
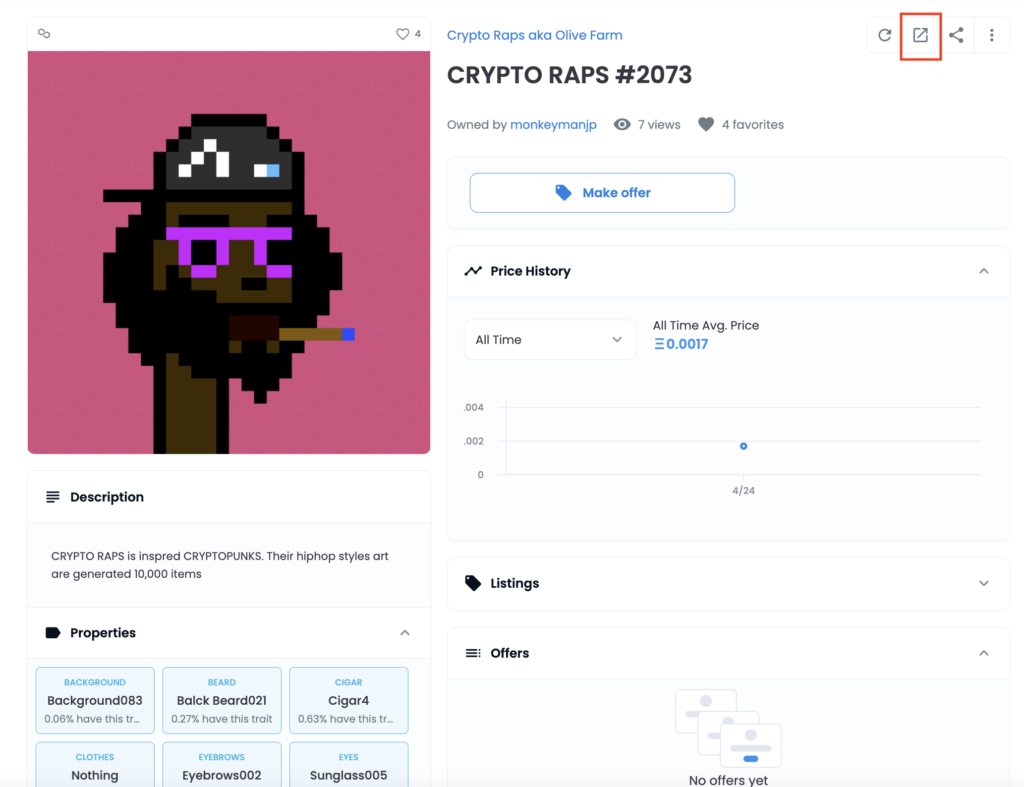
Openseaのプロパティについて
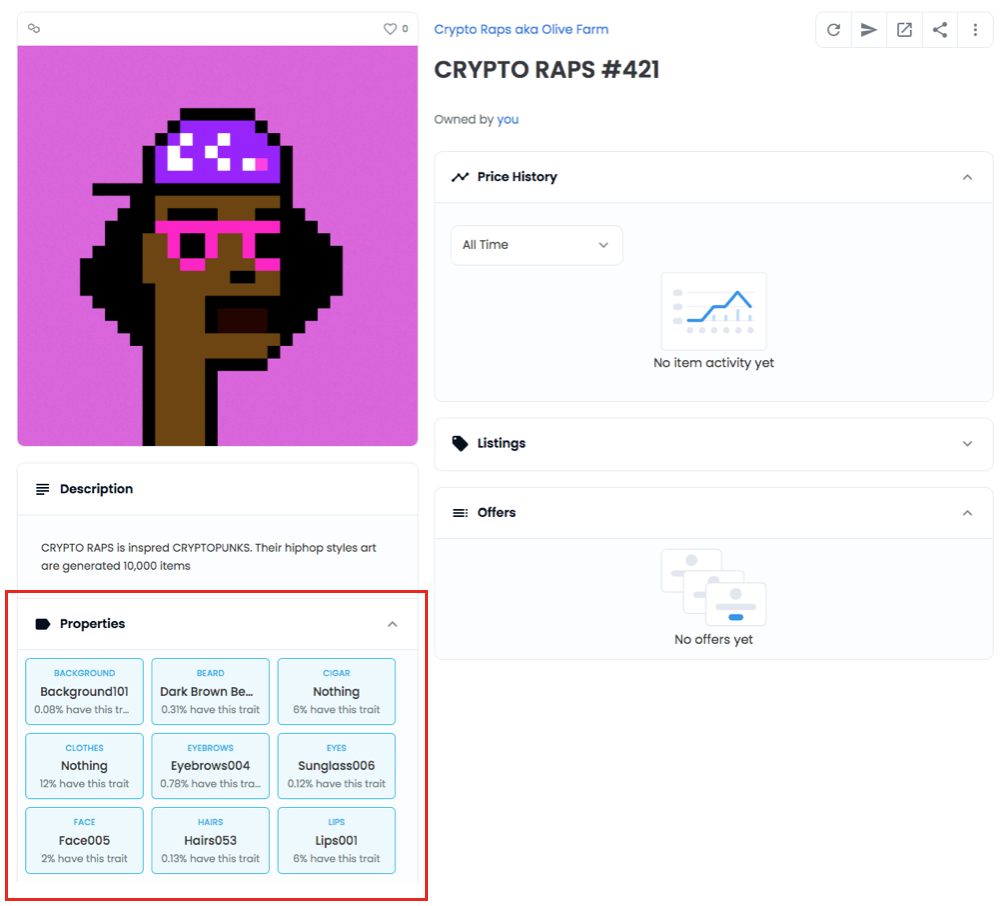
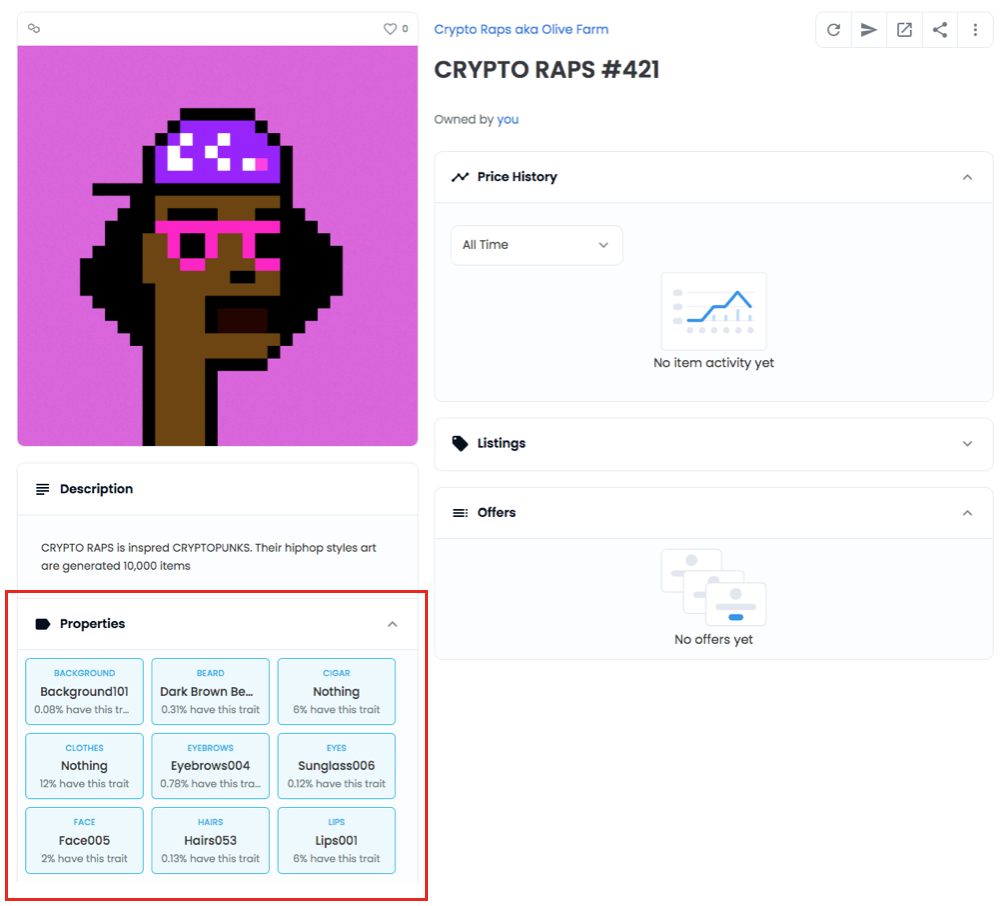
こちらはOpenseaで販売している私のCRYPTO RAPS aka Olive FarmのNFTですが、プロパティはこのようになっています。
https://opensea.io/assets/matic/0x2826f3ab5e47fb6146ae2f32bfdf6c1aeaab17b9/421

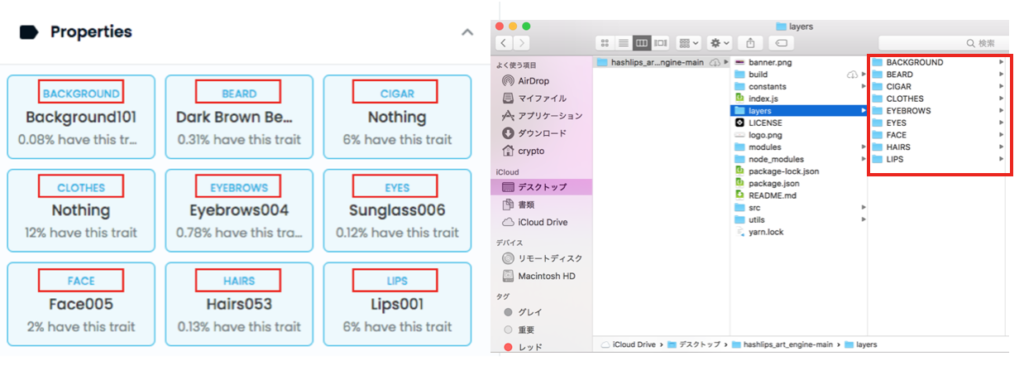
このProperties(プロパティー)の内容はフォルダー名称やファイル名によって決まってきます。
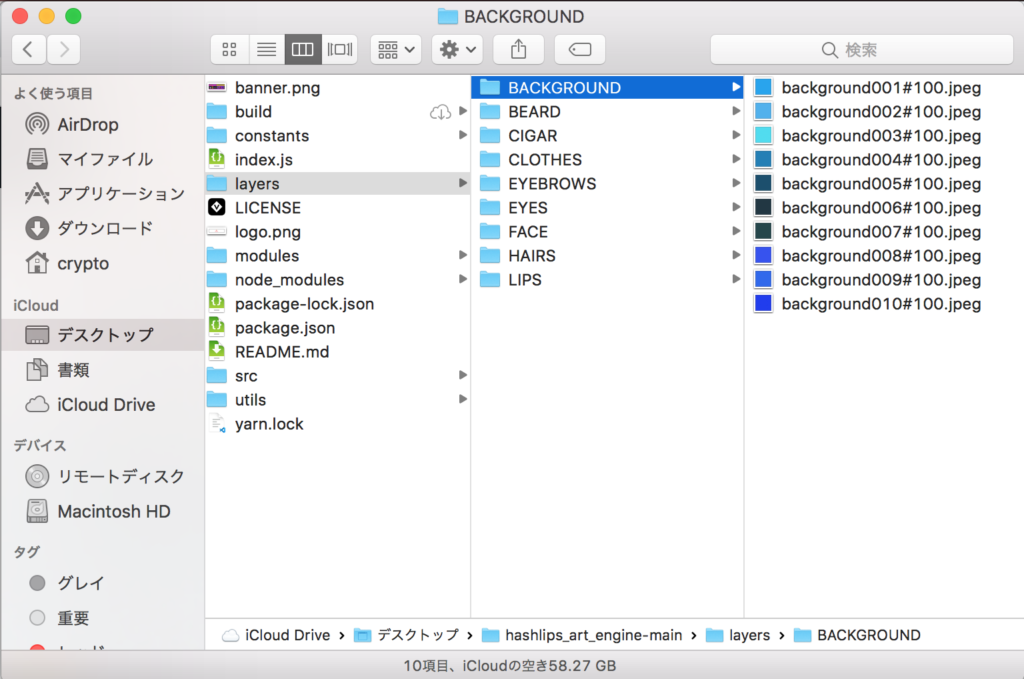
下記の画像のような場合でどういった感じかを説明します。
赤枠のところがフォルダーの名称です。

緑枠のところが画像ファイルの名称で#より前についているものです。

オレンジ枠の部分は画像ファイル名の#より後についている数字によって変化します。

この説明だけだと意味わからへんと思います。また下の方で詳しく説明しますので、詳細はそちらをごらんください。
元画像をフォルダーに移動
hashilips art engineでは複数の画像を組み合わせて複数の画像を生成するわけですが、その元となる画像のおく場所は決まっています。
ディレクトリーとしてはhashlips_art_engine-main/layersの下にあるフォルダーが画像を入れるフォルダーになります。

画像のファイルを移動する前にフォルダーを作成して名称を入力してください。
画像のファイル名称を変更
つぎにhashlips_art_engine-main/layers/***のディレクトリーに入れる画像ファイルの名称についてです。
BACKGROUNDのフォルダーの中に「background001#100」という画像ファイルがあります。
この画像が使われたNFTの場合にはOpenseaのプロパティで「background001」と表示されます。

また「background001#100」の画像ファイル名称の後に#100という名前をつけています。
この数字により
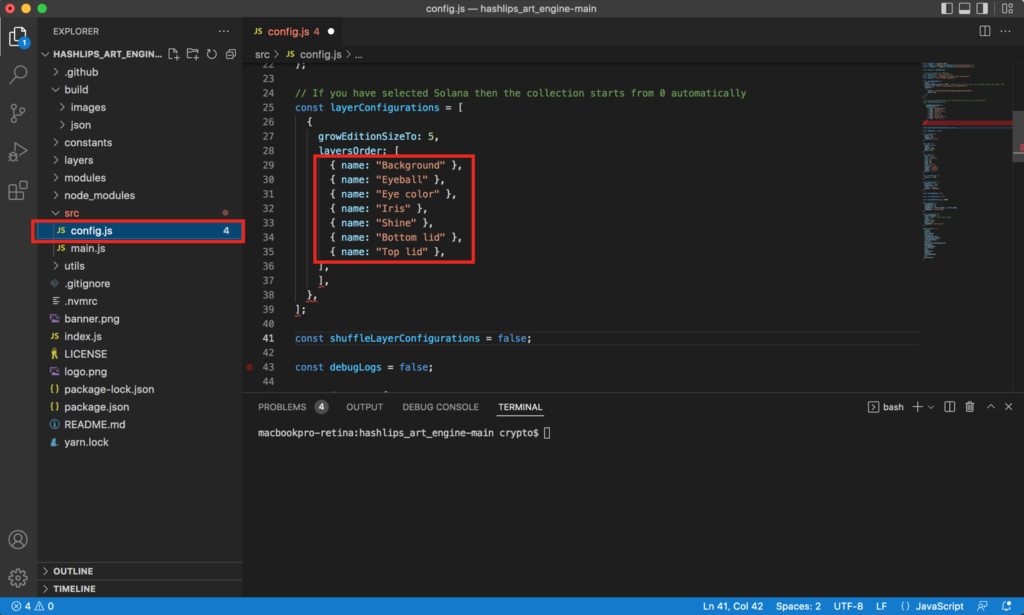
config.jsを表示
ファイルを実行するのに使用されるメインのファイルとして「config.js」があります。
このファイルにはさまざまな情報が書かれており、ある程度変更する必要があります。
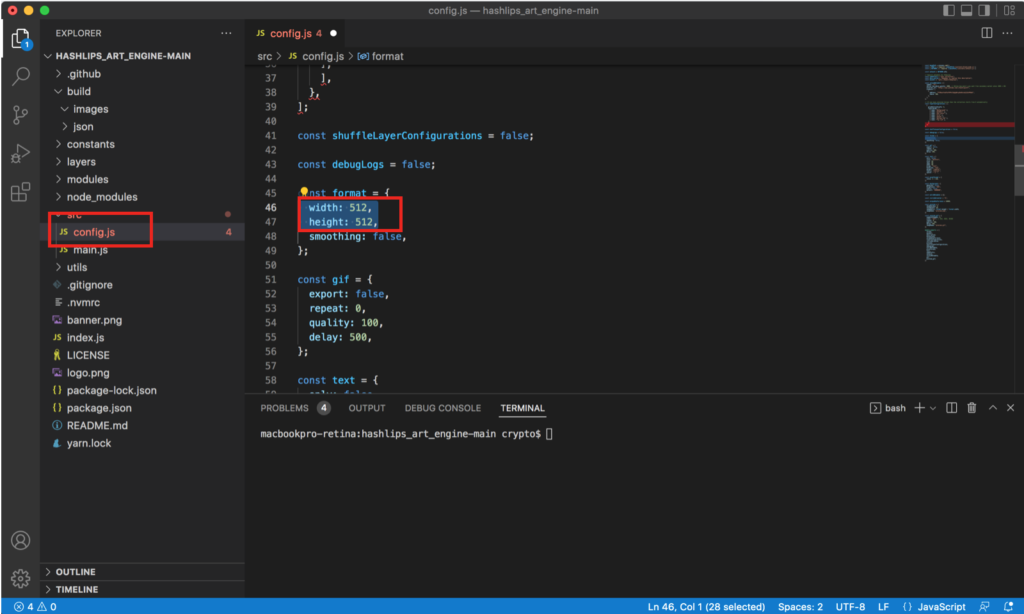
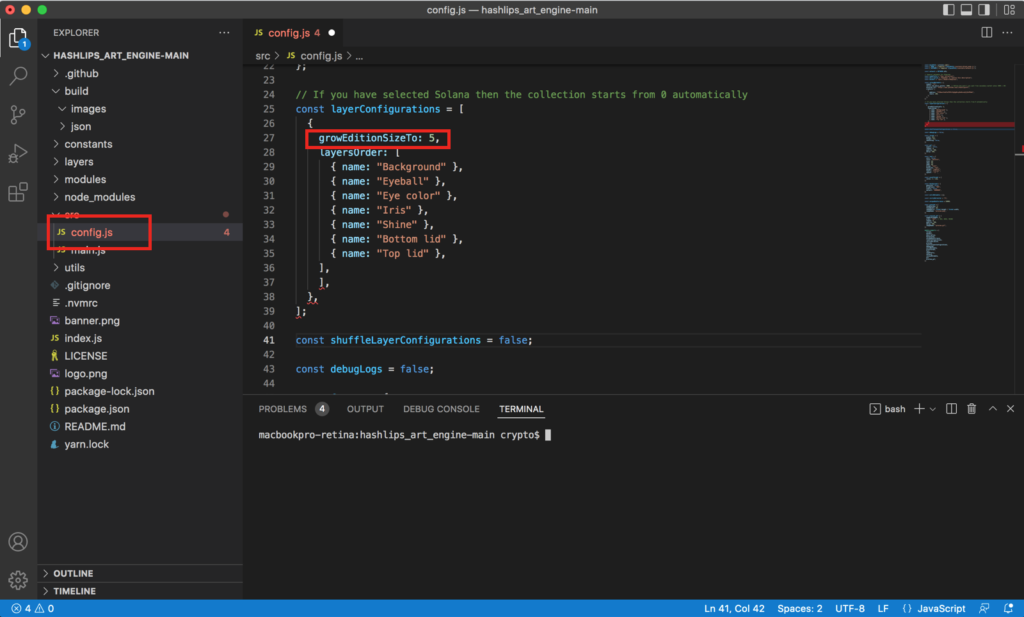
config.jsを開くには「src」という階層の下にありますので、「src」をクリックして表示される「config.js」をクリックして開いてください。
画像サイズを変更
画像のファイルを変更する場合には、config.jsの46、47行目の部分のところが画像のサイズを示しています。
46行目 width:512(横幅)
47行目 height:512(縦幅)
ここの512という数字を変更することで画像のサイズを変更することができます。

生成する画像の数を指定
生成する画像の数を指定するのはconfig.jsの27行目にある「growEditionSizeTo:5」の部分です。
デフォルトでは数字が5となっており、5つのファイルが生成されるようになっています。
ここの数字を10にすると、画像のファイルが10個できてきます。

パッケージをインストールする
ここまでの説明は見方などに関する説明がほとんどでしたが、実際に使う方法の解説としてまず最初にパッケージをインストールします。
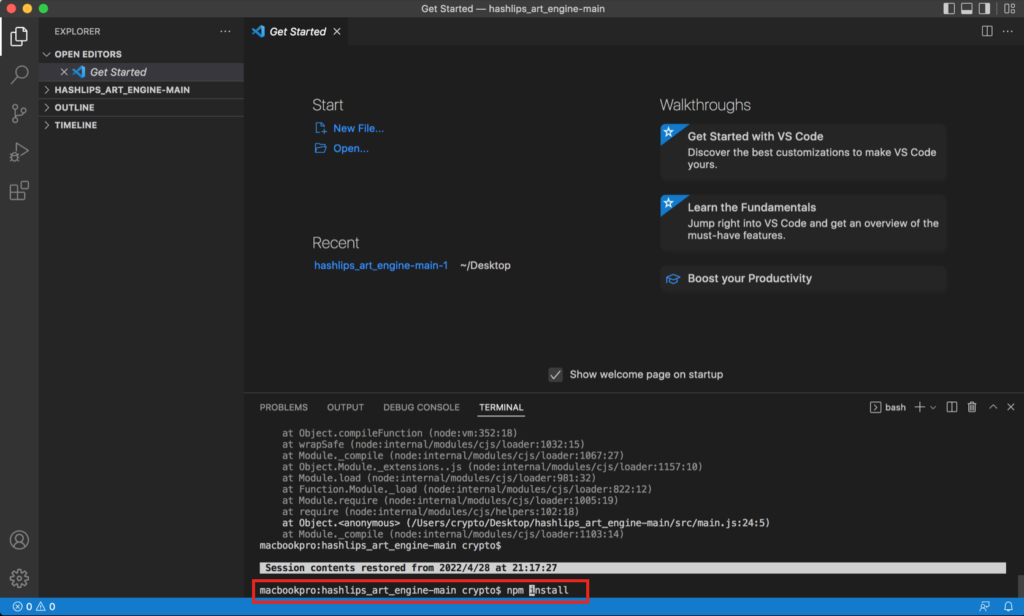
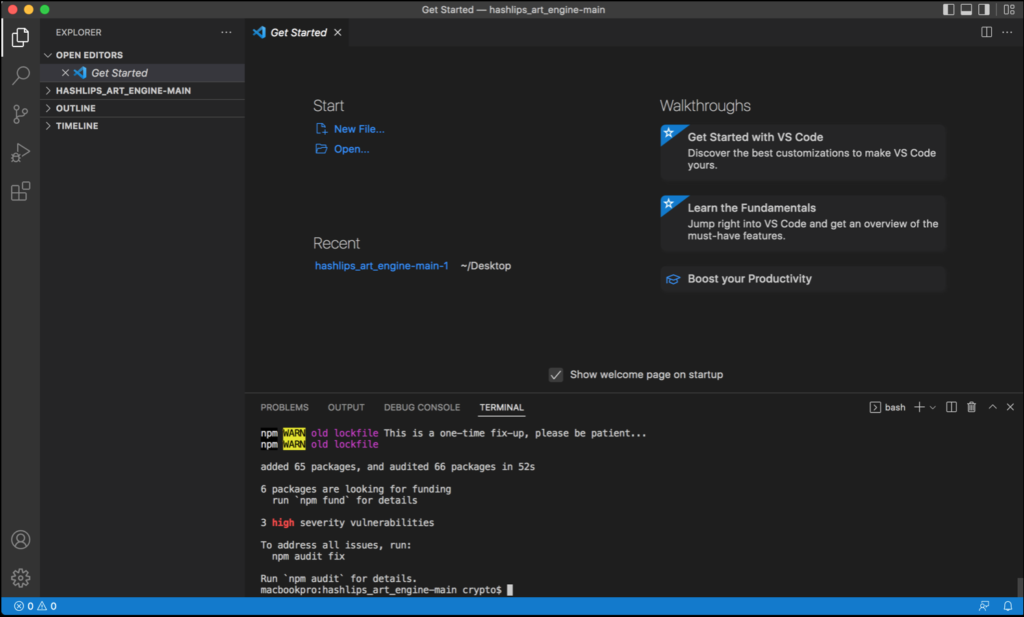
ターミナルを開いて「npm install」を実行してください。実行する前には当然上記で説明したhashilips art engineのインストールは済ませておいてください。

たったこれだけでOKです。処理が終わるとこんな風になります。

注意点としては、「npm install」を実行した際に、途中で処理が止まった感じがします。この時に1~2分ほど待っていると普通に処理が終わりますので待ちましょう。
もしNode.jsが入っていない場合に、ターミナルで「npm install」を実行すると「command not found」のようなエラーが表示されて処理がされません。
多くの人がNode.jsが入っていませんので、Visual Studio Codeでhashlips_art_engineを使う前にNode.jsをインストールしておきましょう。
詳細に関しては上の方ですでに解説済みですのでそちらをご覧ください。
ジェネレーティブアートを生成する
ここからが本題でジェネレーティブアートを生成する方法の説明です。
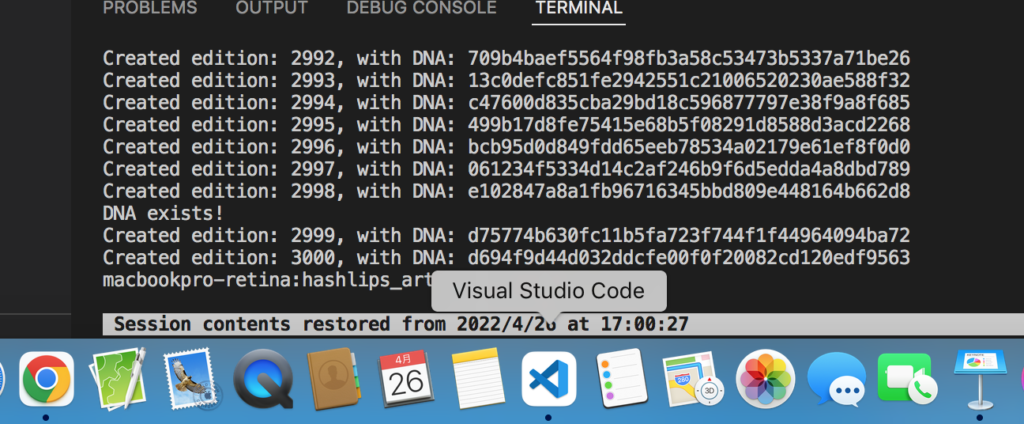
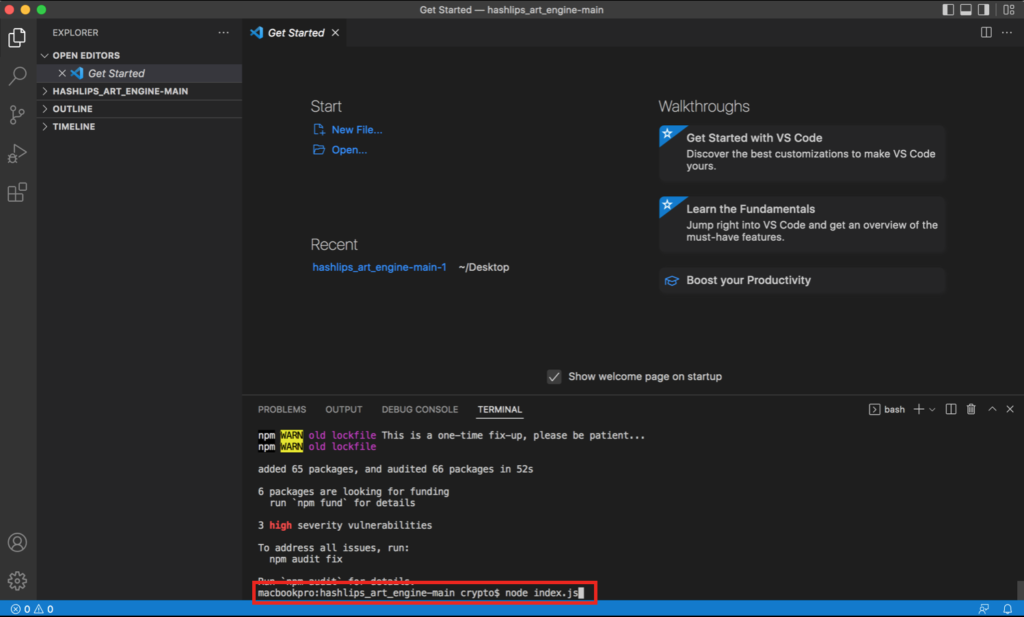
ターミナルを開いて、「node index.js」を実行するだけです。

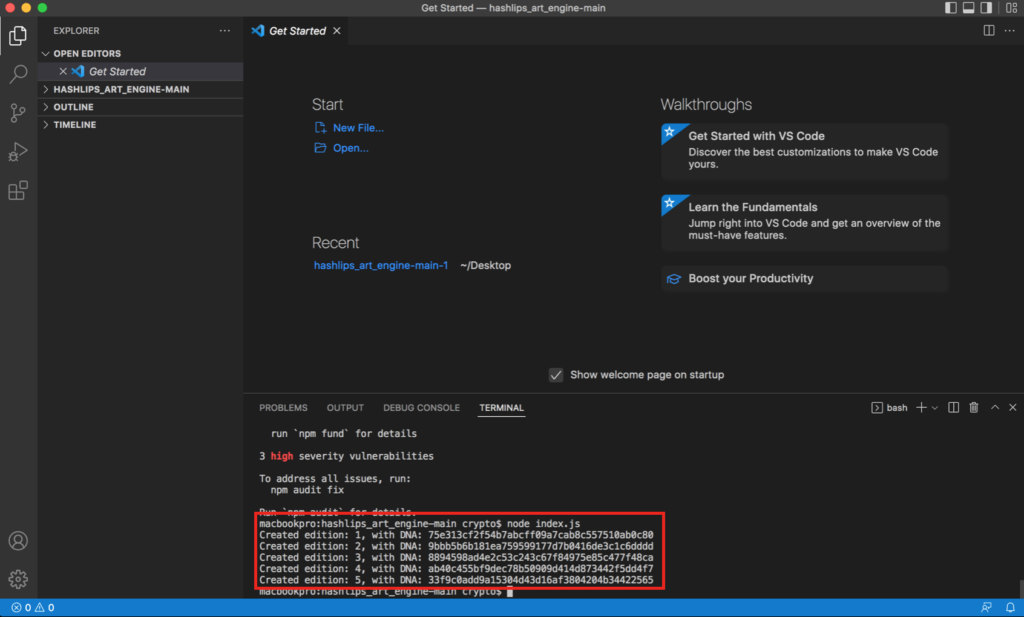
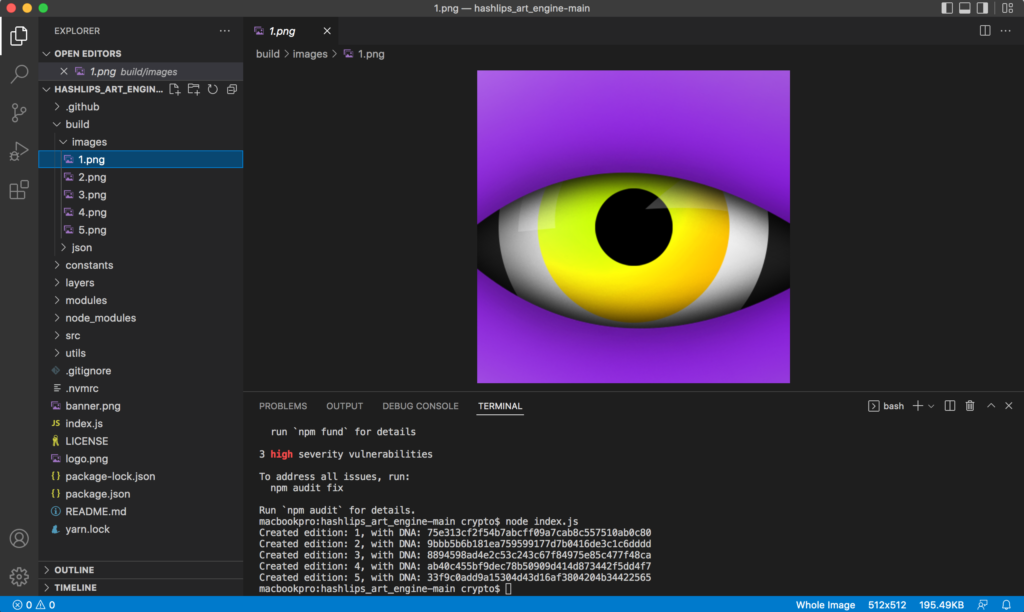
実行するとこのような表示になります。

この場合には5つのアートを自動で作成することができています。
生成された画像を見る方法
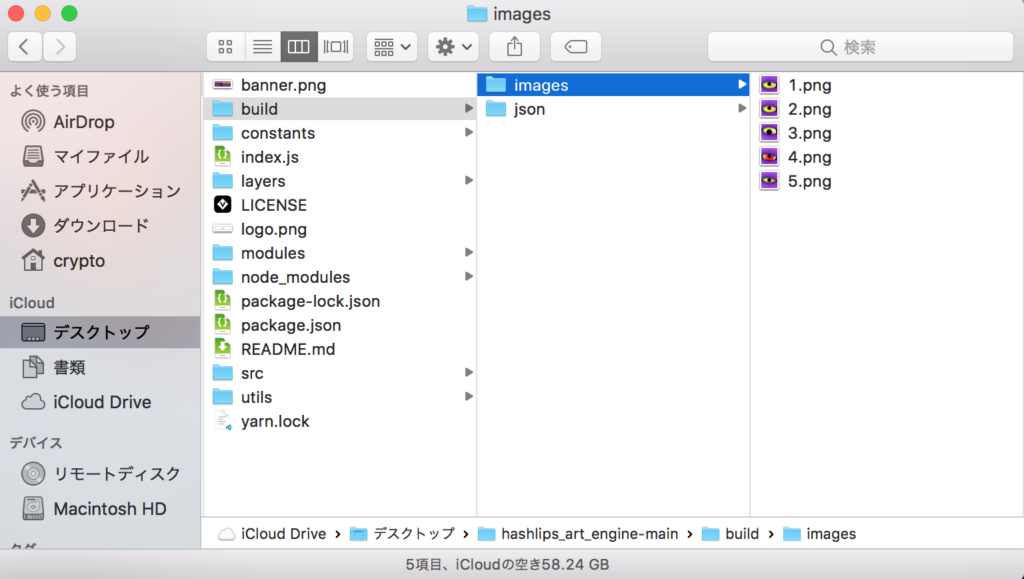
作られた画像を見る方法は2パターンあります。Visual Studio Codeで確認する、または画像の入っているフォルダーに移動して確認することができます。
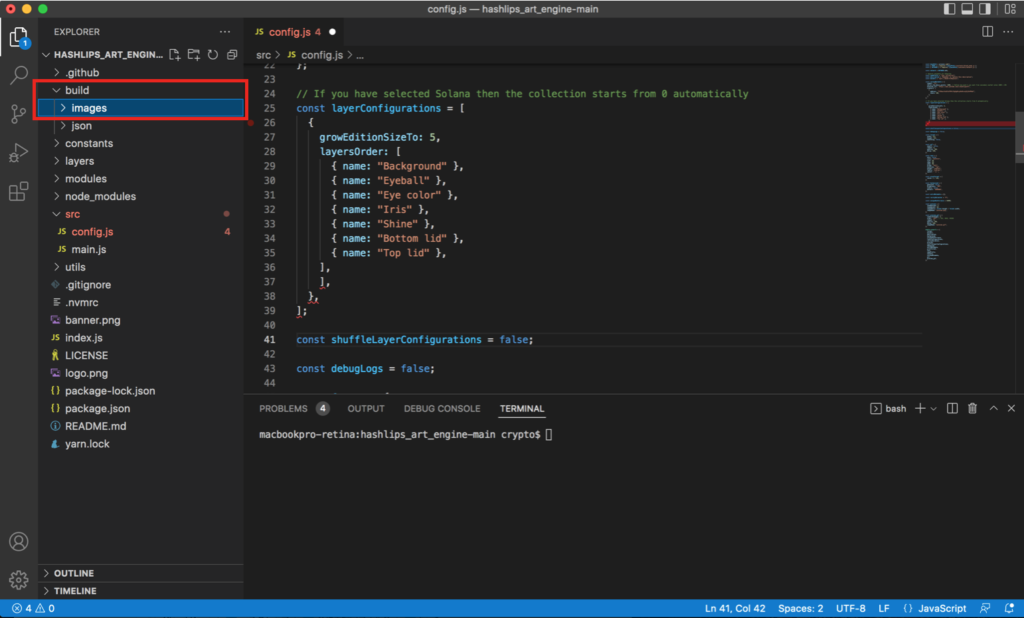
Visual Studio Codeのhashlips_art_engineのサイドメニューにあるbuild→imagesのところで画像を確認することができます。

こんな風に見れます。

またはhashlips_art_engine-main/build/imagesのディレクトリーの中に生成された画像が出来上がってきます。

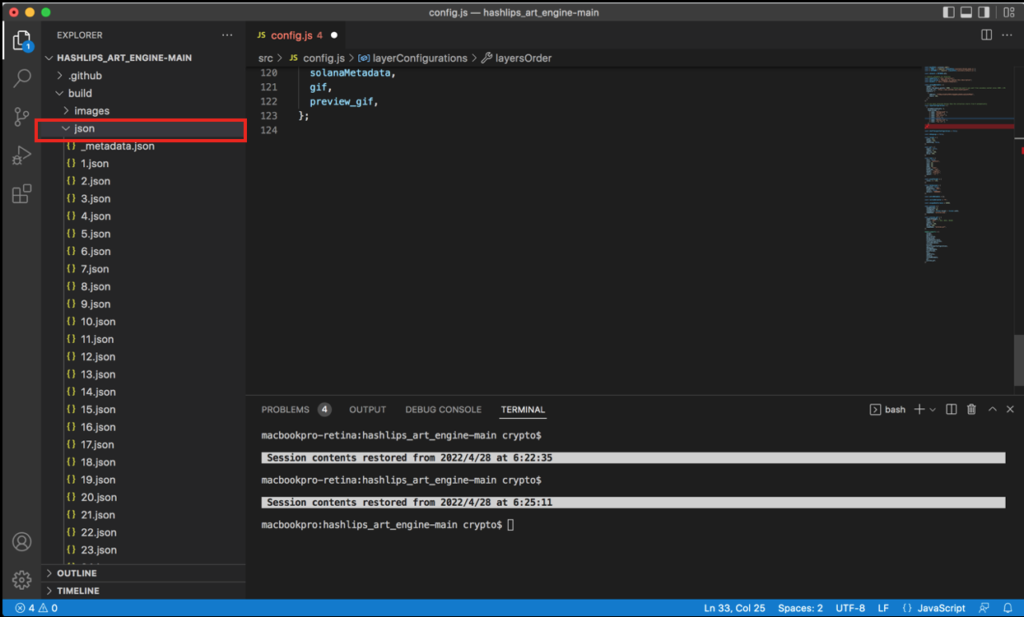
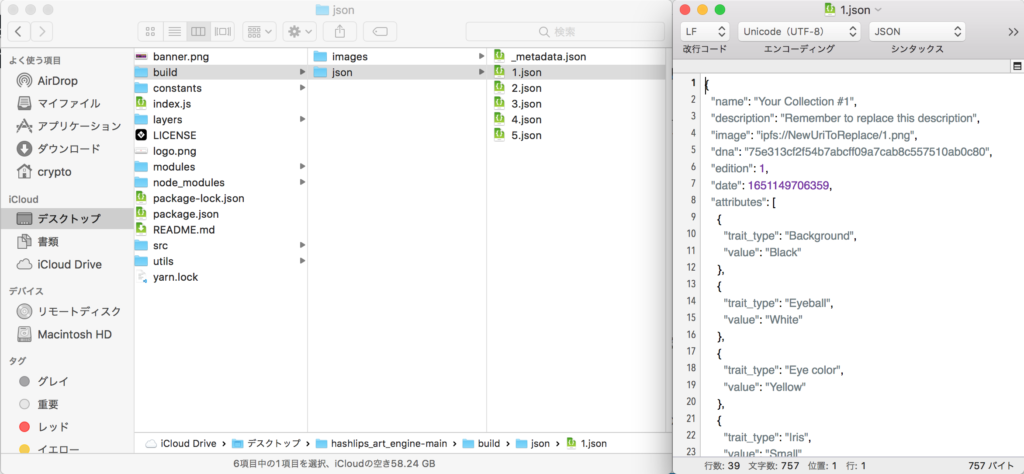
生成されたJsonファイルを見る方法
画像が生成されると同時にjsonも自動で作られます。上でも解説したNFTのプロパティの情報ですが、こちらはじつはjsonによる情報です。
ジェネレーティブNFTの画像ファイルの「**.png」自体にはプロパティに書かれているような情報は含んでおりません。これらの情報はjsonというファイルフォーマットに書かれているのです。

このjsonのファイルですが、Visual Studio Codeでも確認できますし、ディレクトリーを辿っていき確認することができます。
Visual Studio Codeではbuild→jsonの中にあるファイルがそれになります。

またhashlips_art_engine-main/build/jsonの中にある.jsonのファイルからも中身を確認することができます。

レイヤーのフォルダーを指定
レイヤーのフォルダーというのはhashlips_art_engine-main/layers/***のことです。
このフォルダーの中に複数の画像を入れておくとランダムで画像を組み合わせてくれるわけですが、フォルダーをhashlips_art_engineのconfig.jsのファイル中で指定しなければいけません。
このような構成となっており、{ name: “Background” },のように、「Background」の部分がディレクトリー名称です。これを変更することで画像の組み合わせを変更することができます。
また上から順番に画像を重ねていきますので、順番も重要となります。上にあるほど画像の後ろ側に来るようになっています。
例えば、Background(背景)の画像は一番後ろに来るわけですので、一番上で指定するようにしましょう。

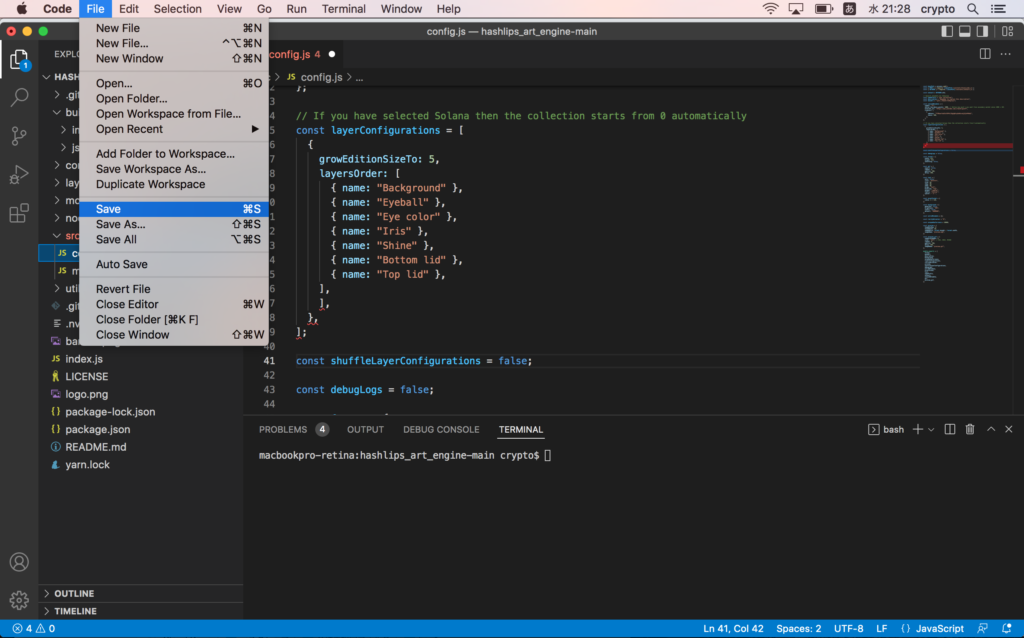
config.jsの変更を反映させる方法
config.jsの中身を変更して、変更を反映させるためにはファイルを上書きする必要があります。(普通のことです。)
ファイルが上書きされていないと、変更前の状態となっております。
ファイルの保存は上のメニューにある「File(ファイル)」→「Save(セーブ:保存)」をクリックするだけです。

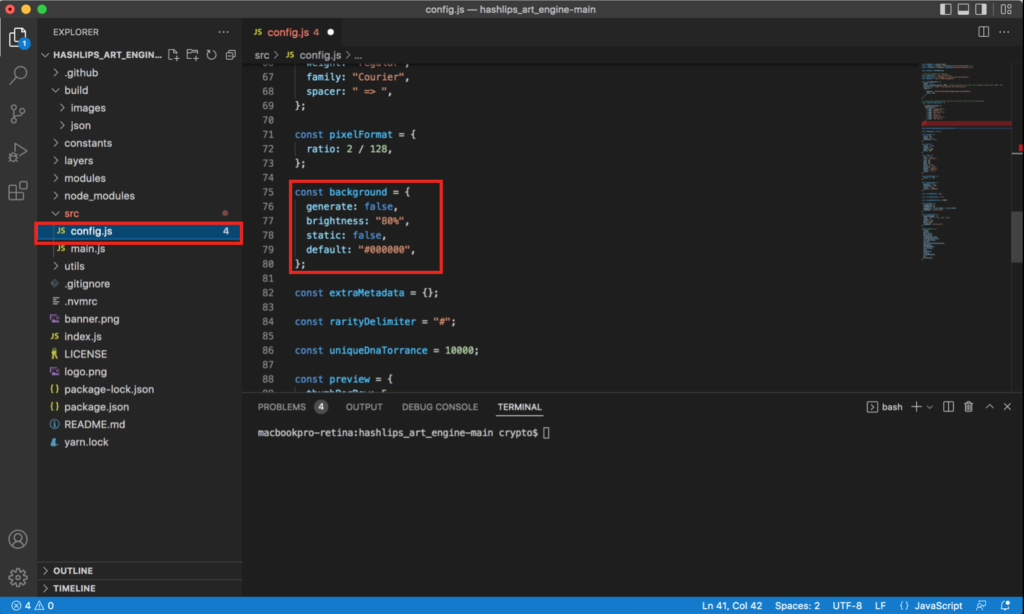
背景を透過させる方法
バックグラウンド(背景)を透過したファイルを生成したい場合には76行目にある「generate: true」を「generate: false」にすると背景の色が自動で生成されないようになります。
どういう時に使うかというと、簡単にパーツとパーツを組み合わせたい時に使ったりします。例えば、服の色と服の柄を組み合わせて服の画像だけを作りたい時とかです。
これがtrueになっていると、背景画像がついてくるのでそれを画像のパーツとしては使えないわけです。

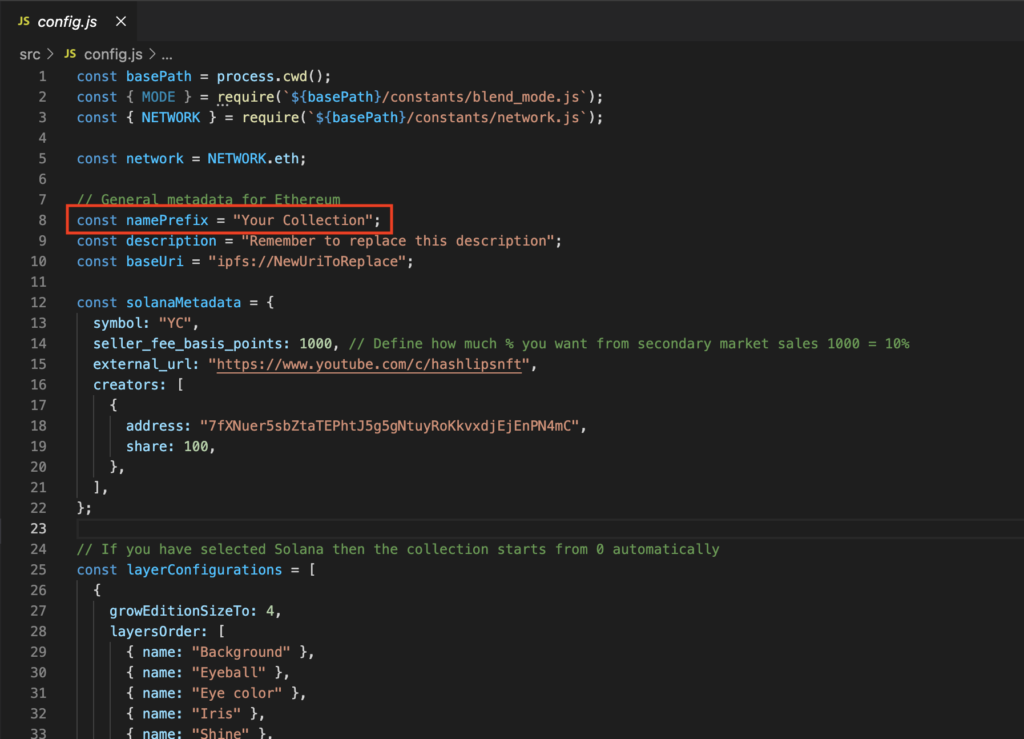
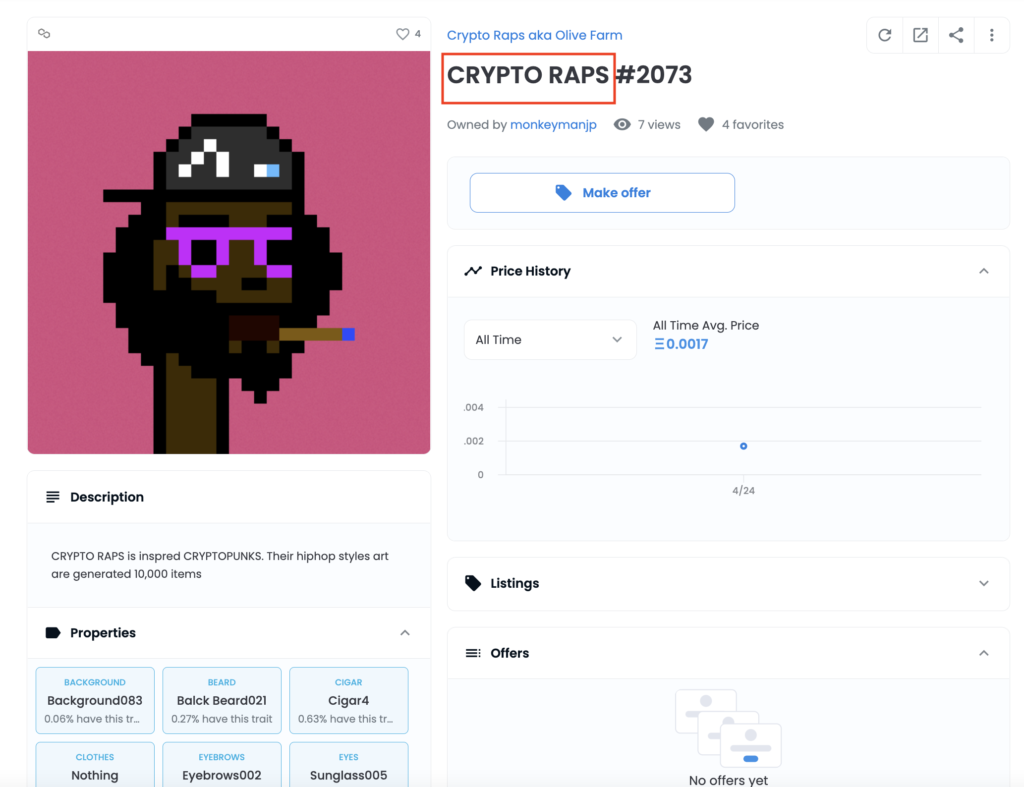
NFTの名前を付ける方法
NFTの名前を付ける方法ですが、config.jsの8行目にある「const namePrefix = “Your Collection”」の部分になります。
“Your Collection”の部分を変更することでNFTの名前を変更できます。

例えば私のNFTのCRYPTO RAPSの場合には、 “Your Collection”の部分を”CRYPTO RAPS”という風に変更しています。
なお数字の番号は自動で付いてきます。

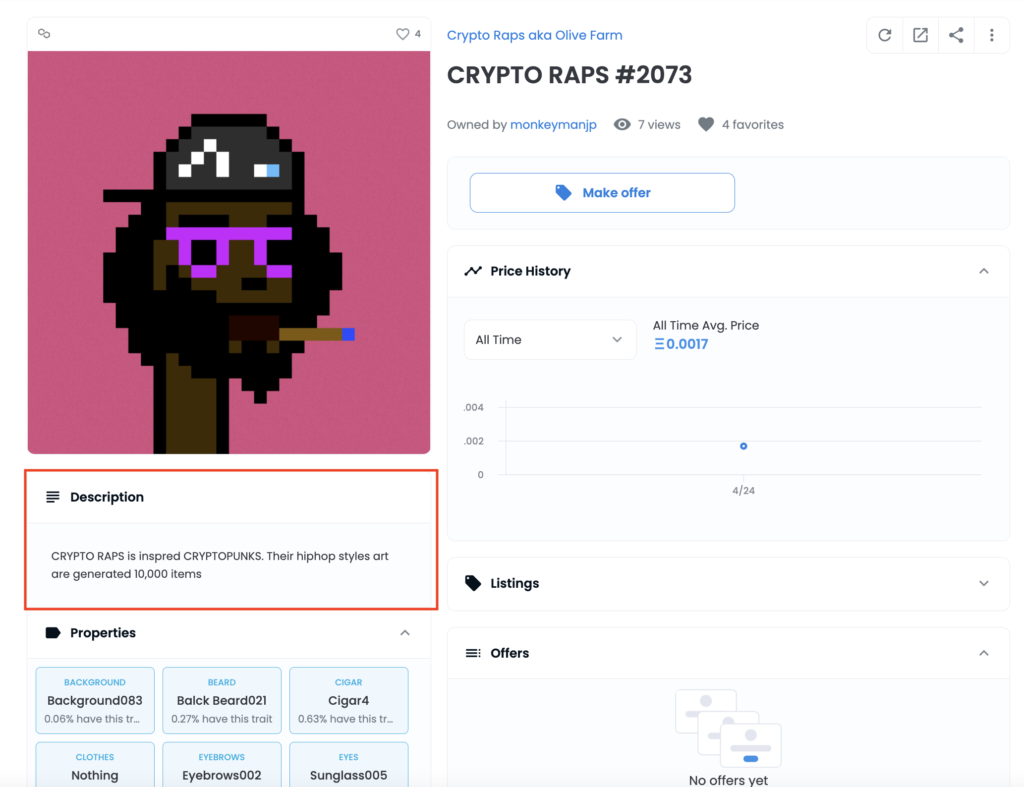
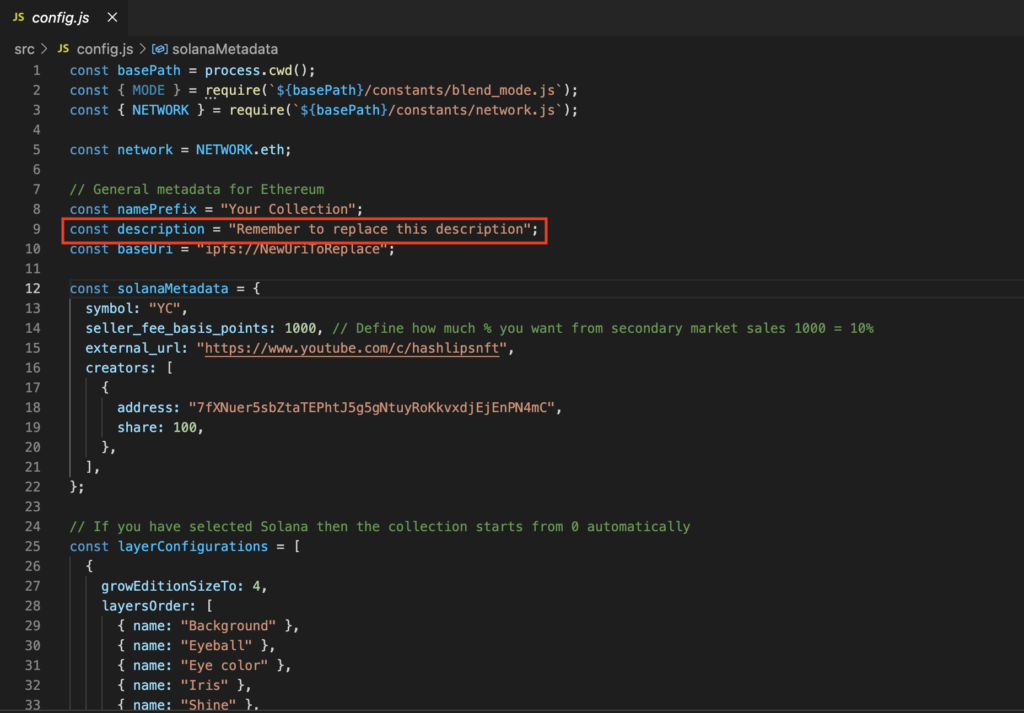
NFTのDescriptionを記載する方法
NFTのDescriptionの部分ですが、これもVirtual Studio Codeを使って反映させることができます。
NFTのここの部分です。

config.jsだと9行目の「const description = “Remember to replace this description”;」の部分に記載すると、反映されます。

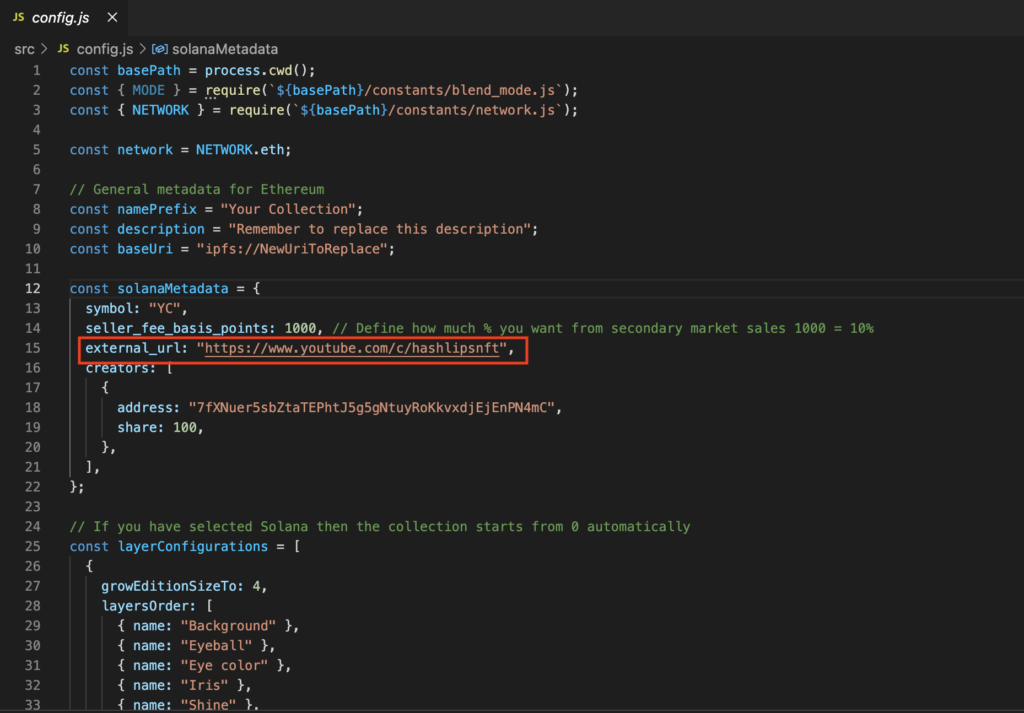
外部リンクを指定する方法
OpenseaのそれぞれのNFTのページにある外部リンクを指定することができます。画像のここの部分です。

config.jsだとこの部分です。「external_url: “**********”」の部分を指定したいリンクに変更しましょう。

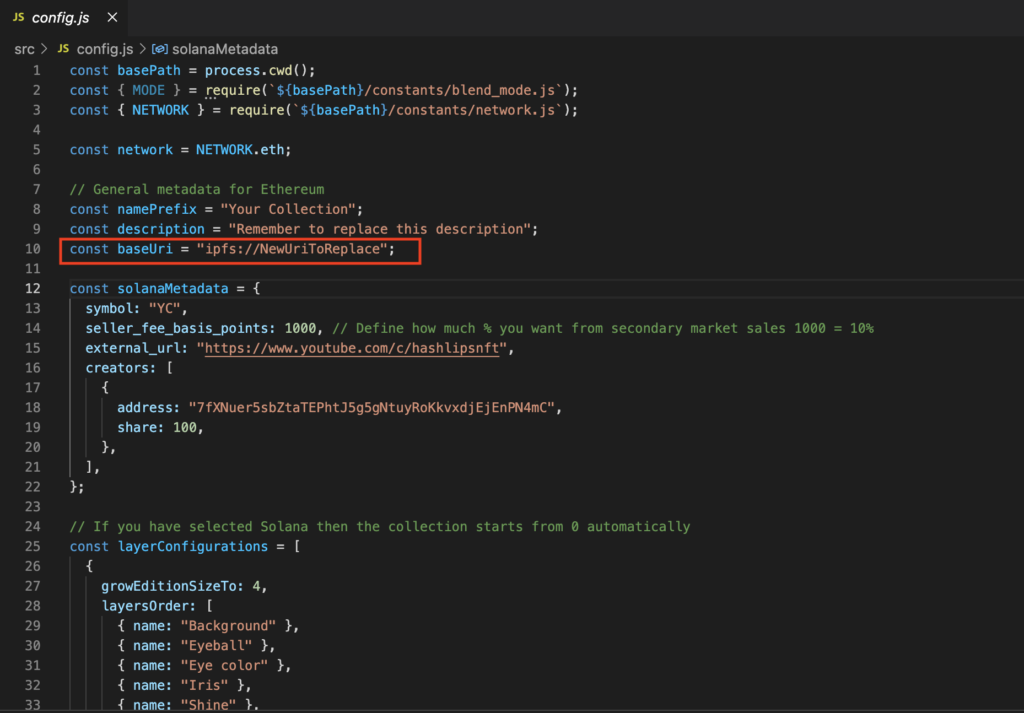
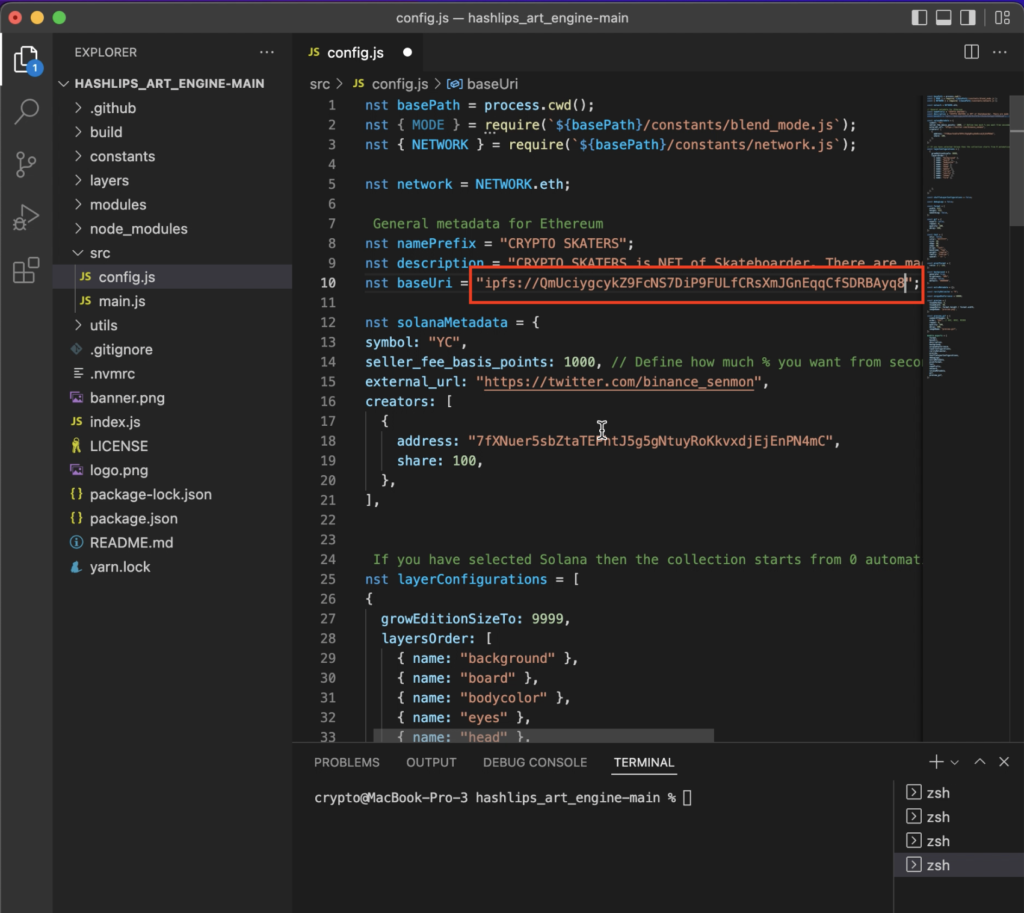
Pinataのアドレスを指定する方法
詳しくは下の方で解説しますが、Visual Studio Codeで画像を作成した後にpnataというNFTのサーバーに画像をアップします。
その後にそのURLをこの「const baseUri = “ipfs://*********”;」という部分を更新します。

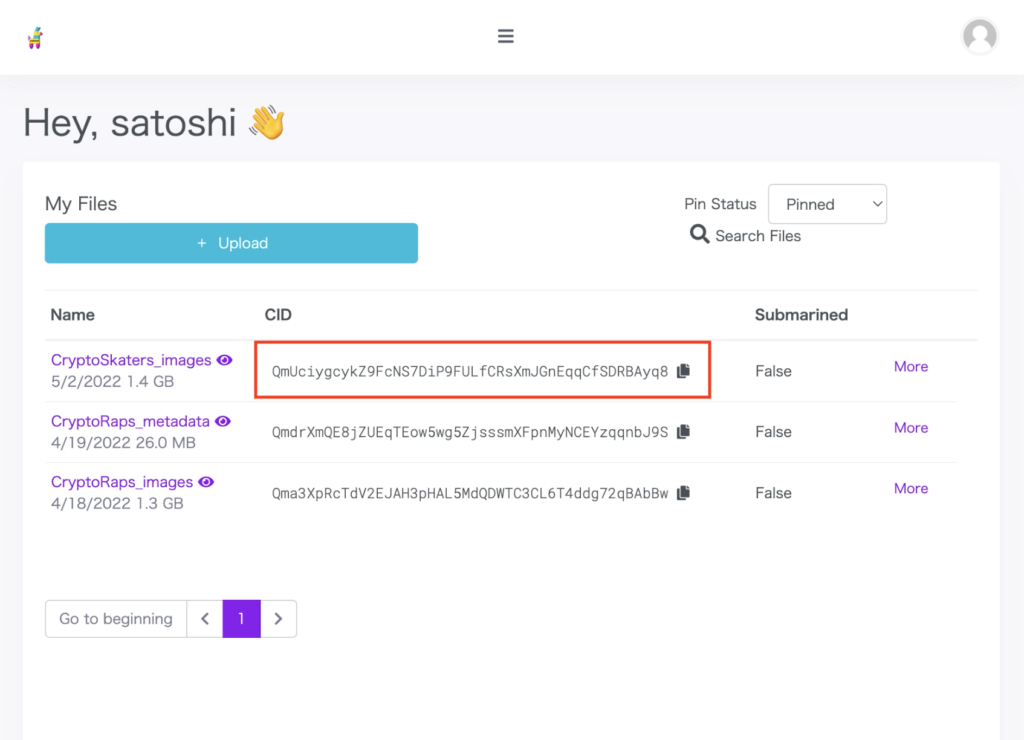
これはPinataにあるCIDに更新すればokです。

「const baseUri = “ipfs://*********”;」の部分をCIDを入れると、このようになります。

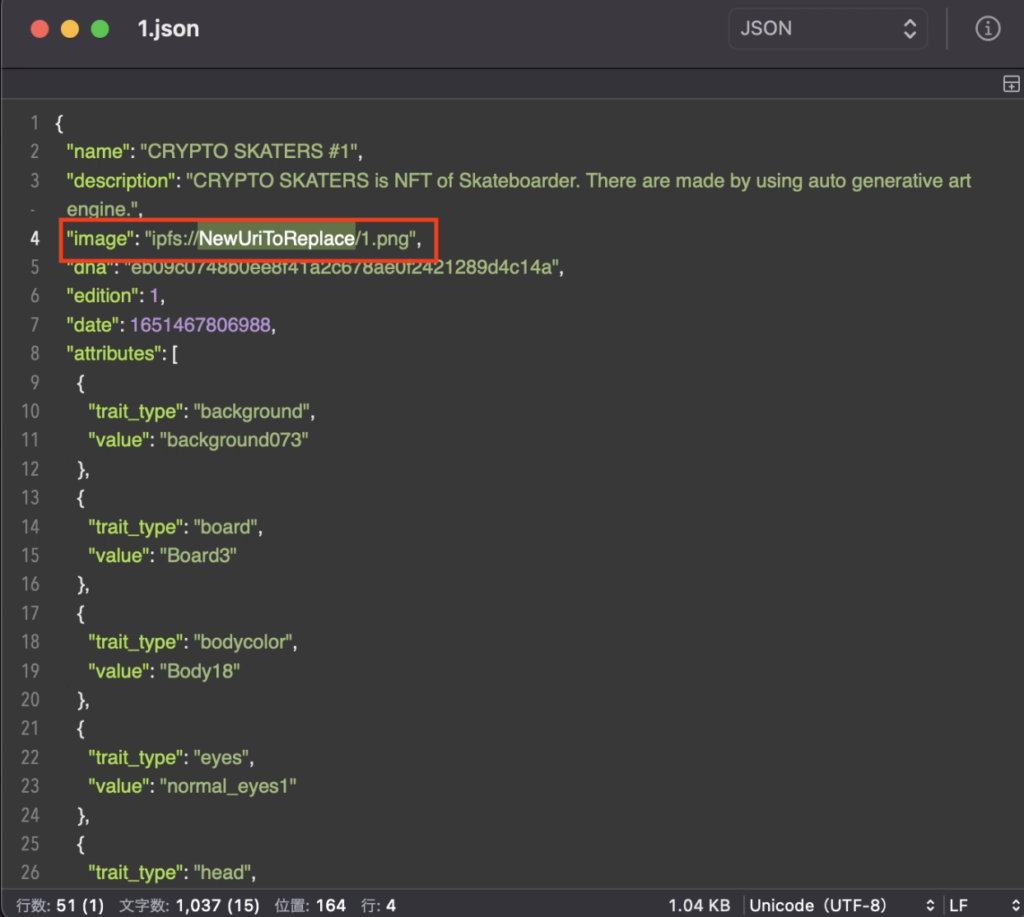
この後にjsonファイルだけを更新するので、コマンドを「utils/update_info.js」と打ち込んで実行してください。
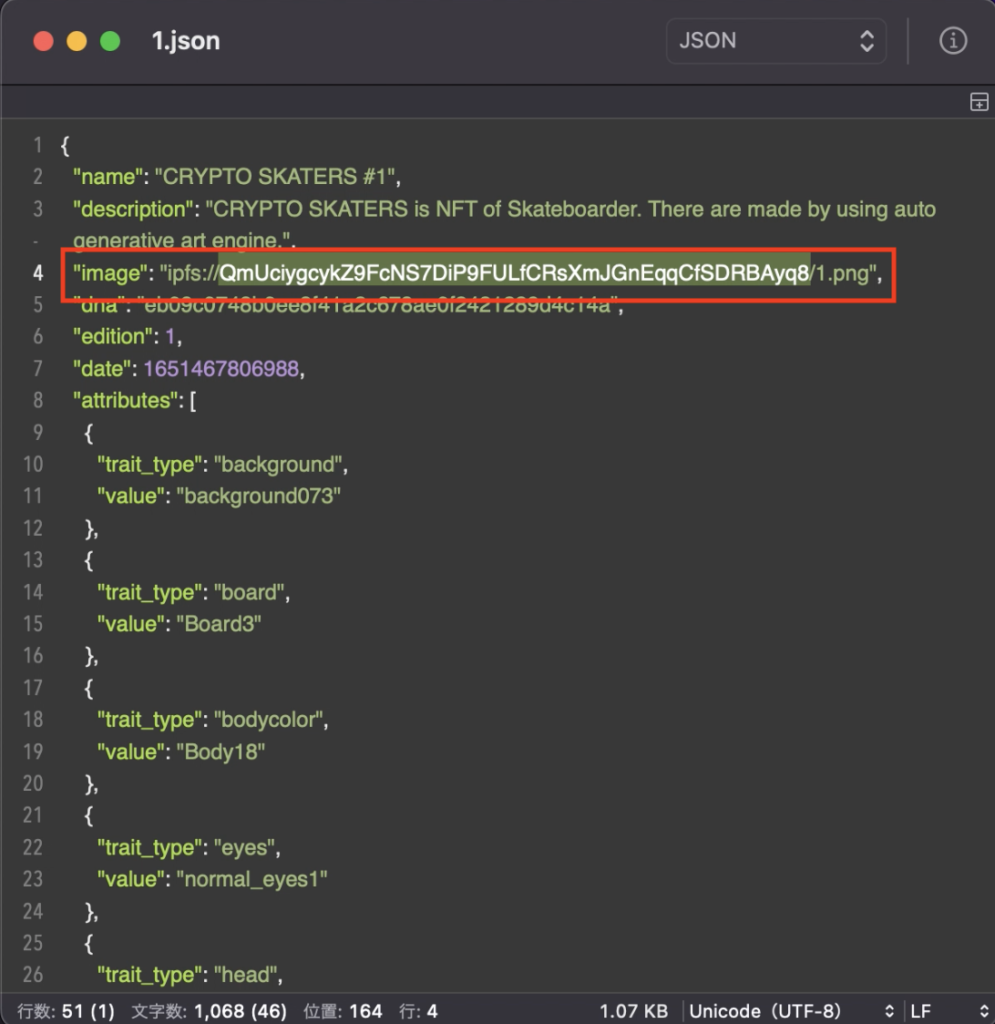
これにより画像の更新はされずに、jsonのアップデートだけがされます。
コマンド「utils/update_info.js」を実行する前にはjsonではこのようなになっています。

実行後には反映がされています。

このipfsのurlを使ってOpenseaにmintしていきます。
Pinataにファイルをアップロード
Visual Studio Codeで制作した大量のジェネレーティブアートをOpenseaに最終的にMintするのですが、その前にPinataに画像とjsonの2種類のファイルをアップロードしていきます。
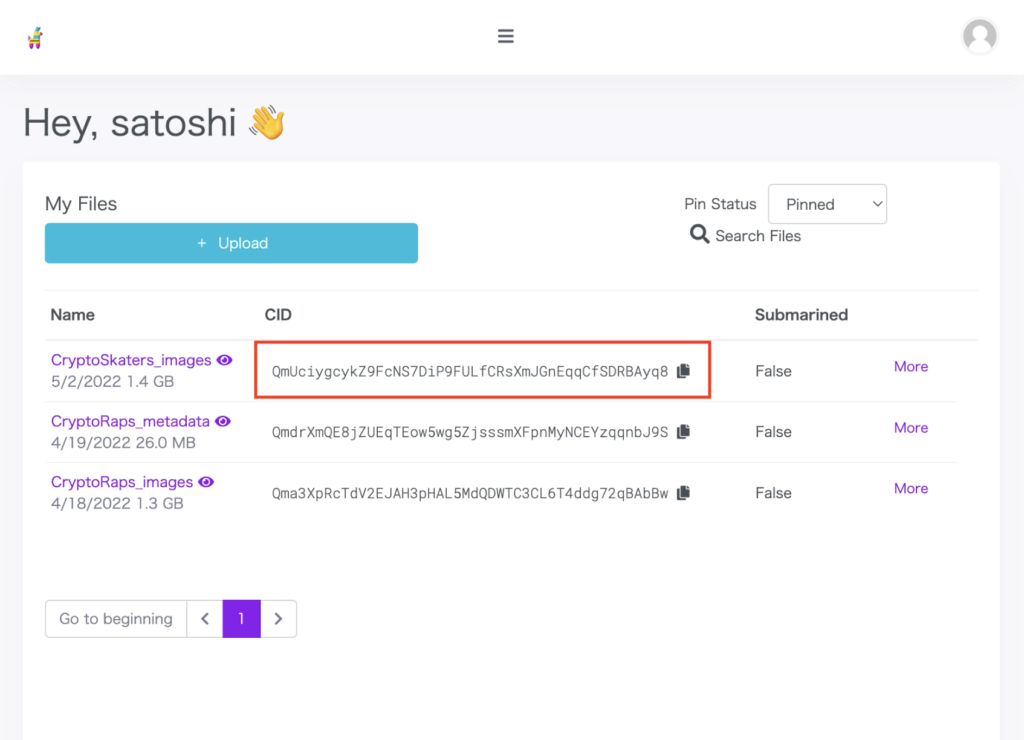
画像をアップロード
Visual Studio Codeのhashlips art engineで作った画像をpinataにアップロードします。
Pinataの登録してから使えるようになります。(アカウント登録は今回飛ばします。)
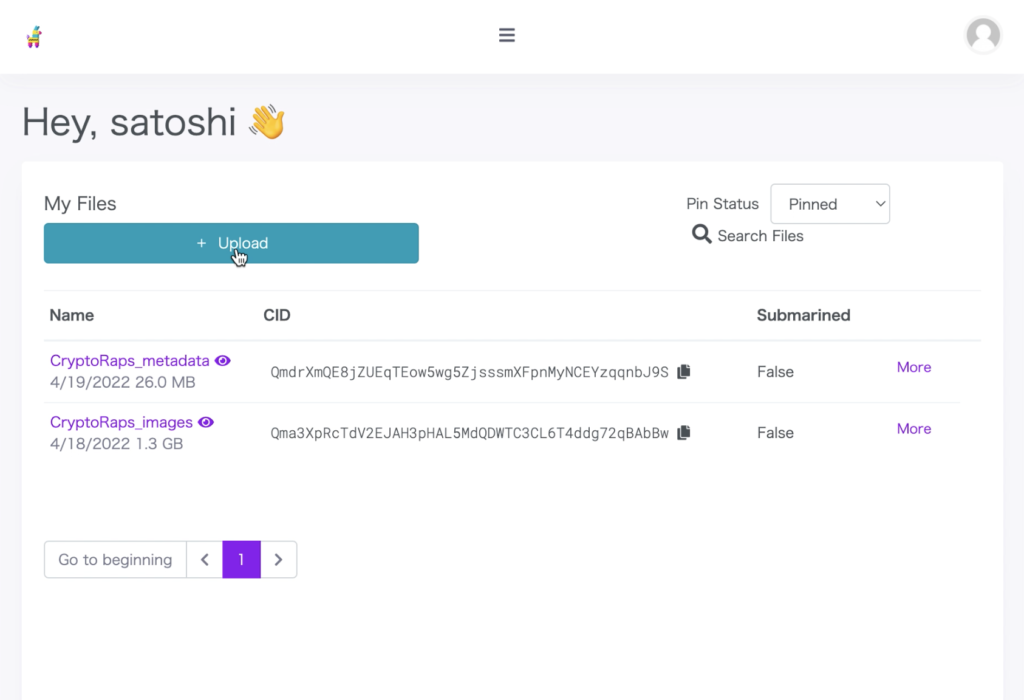
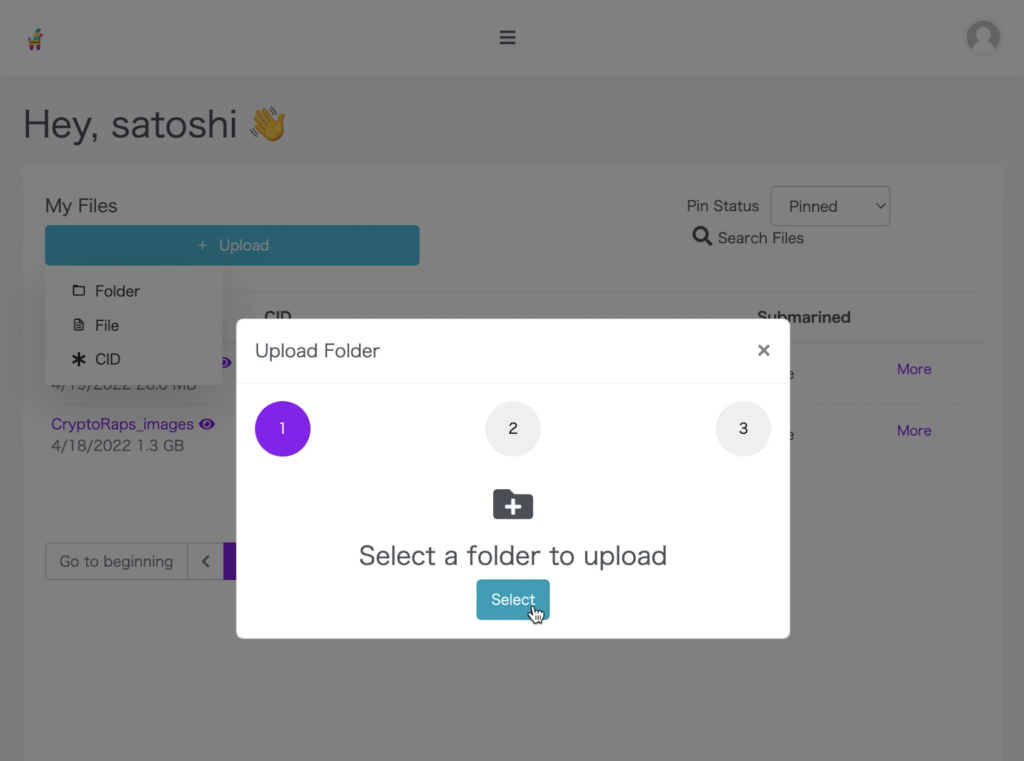
登録後に「upload」をクリックしてください。

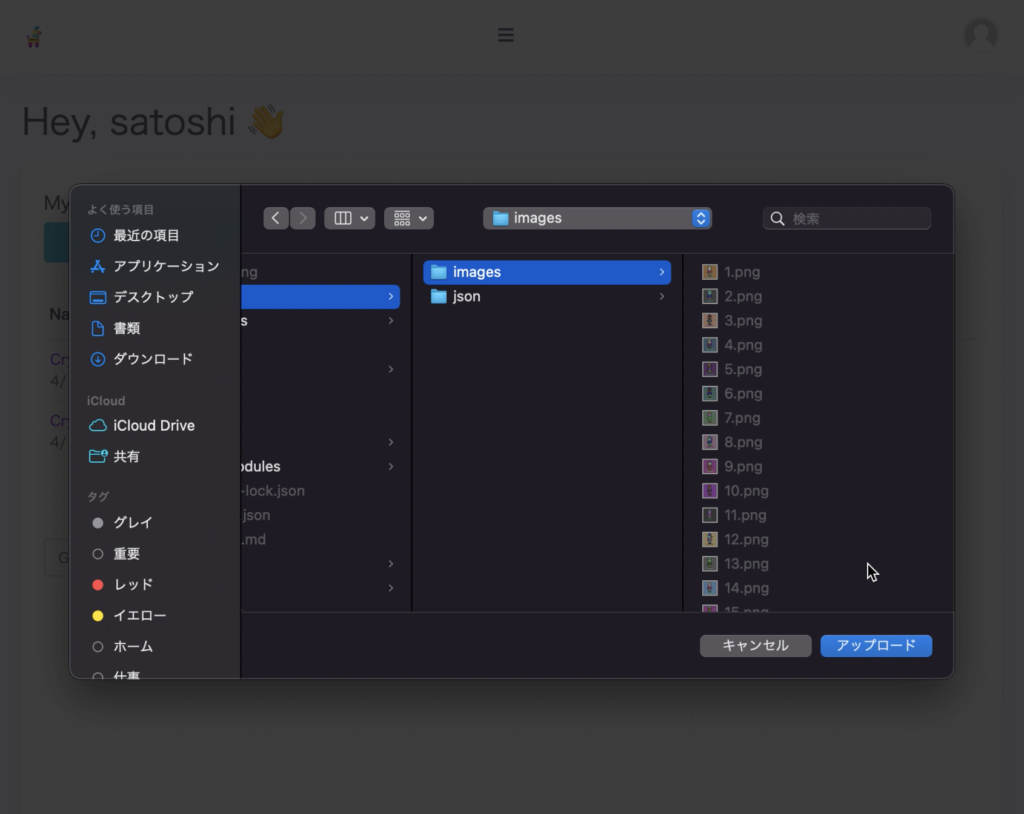
画像の入っているフォルダーを選択します。

私の場合にはhashlips_art_engine/build/imagesを選択します。

これでしばらくすると、アップロードが完了します。9999画像をアップロードするのに5~10分ほどかかりました。

そのほか
ここではそのほかの情報を書いていきます。効率よく作業をする方法などを紹介しておきます。
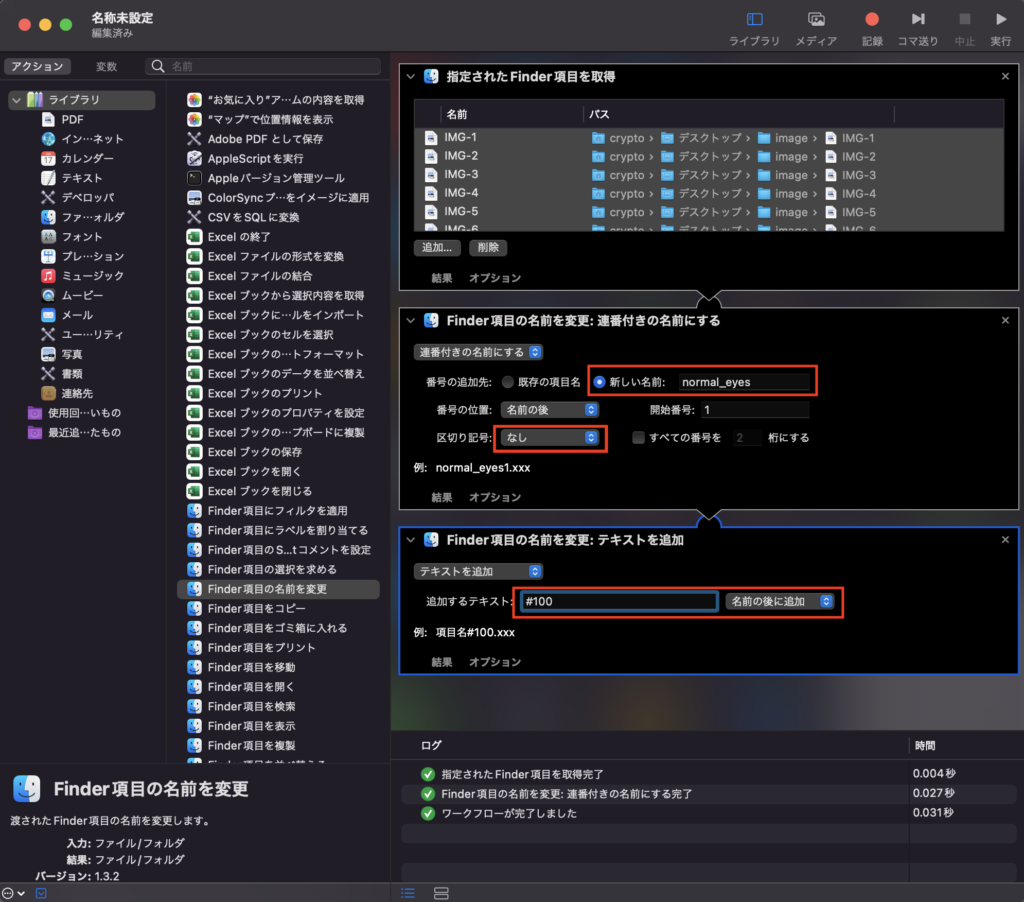
Automaterを使って画像の名前を一気に編集
Macに最初からあるソフトで「Automater(オートメーター)」があります。このAutomaterはあらゆることが簡単に自動化できるソフトなので、いろいろと便利なのです。

特に便利なのがファイルの名称などを簡単に一気に変更できたりします。
ジェネーレーティブNFTのレイヤーの名称を変更する際に、簡単に変えれるのでオススメです。
例えば、こんな感じで「normal eyes」という名前を連番でつけて、かつ最後に#100の名前をつけるのを一気にできます。